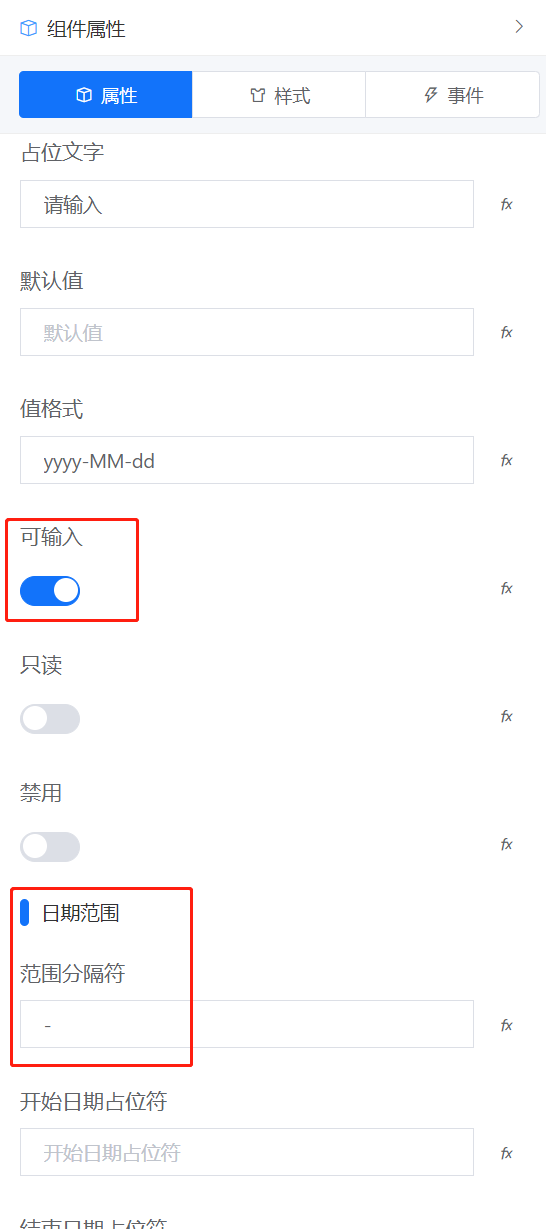
时间范围
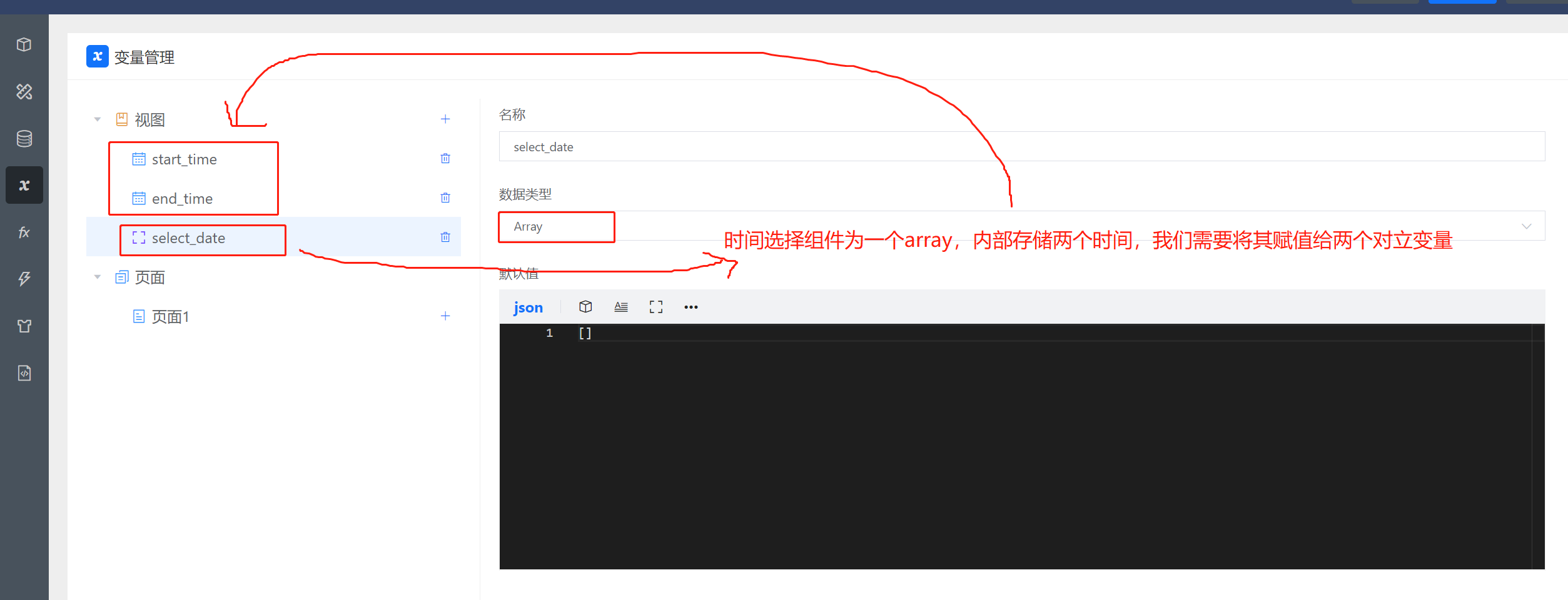
使用时间时,我们经常需要设置两个时间,一个起始时间,一个终止时间。这种情况下,获取时间值需要三个变量。

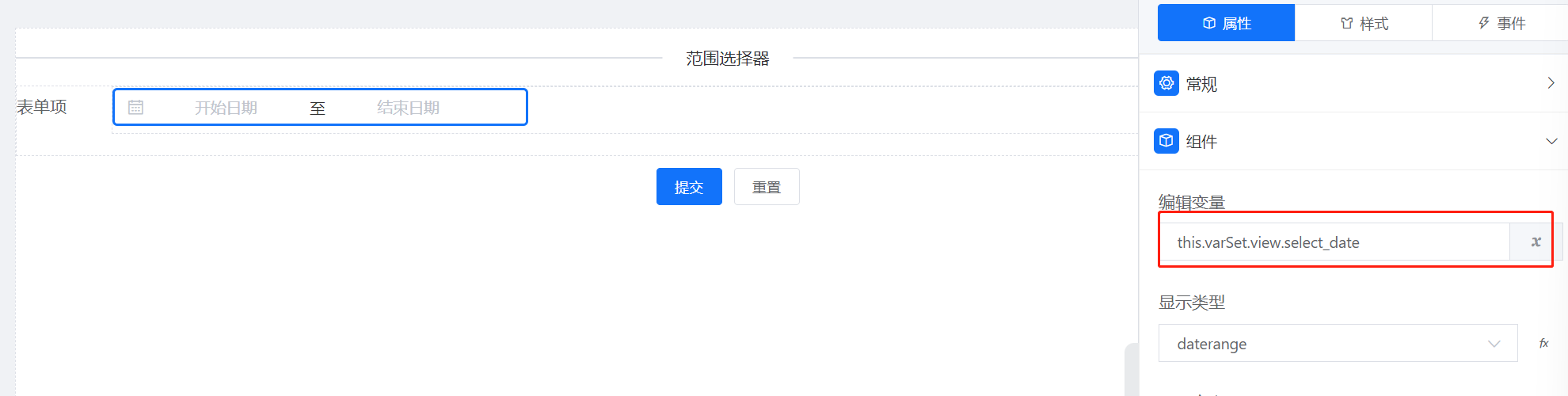
绑定的变量是一个array 

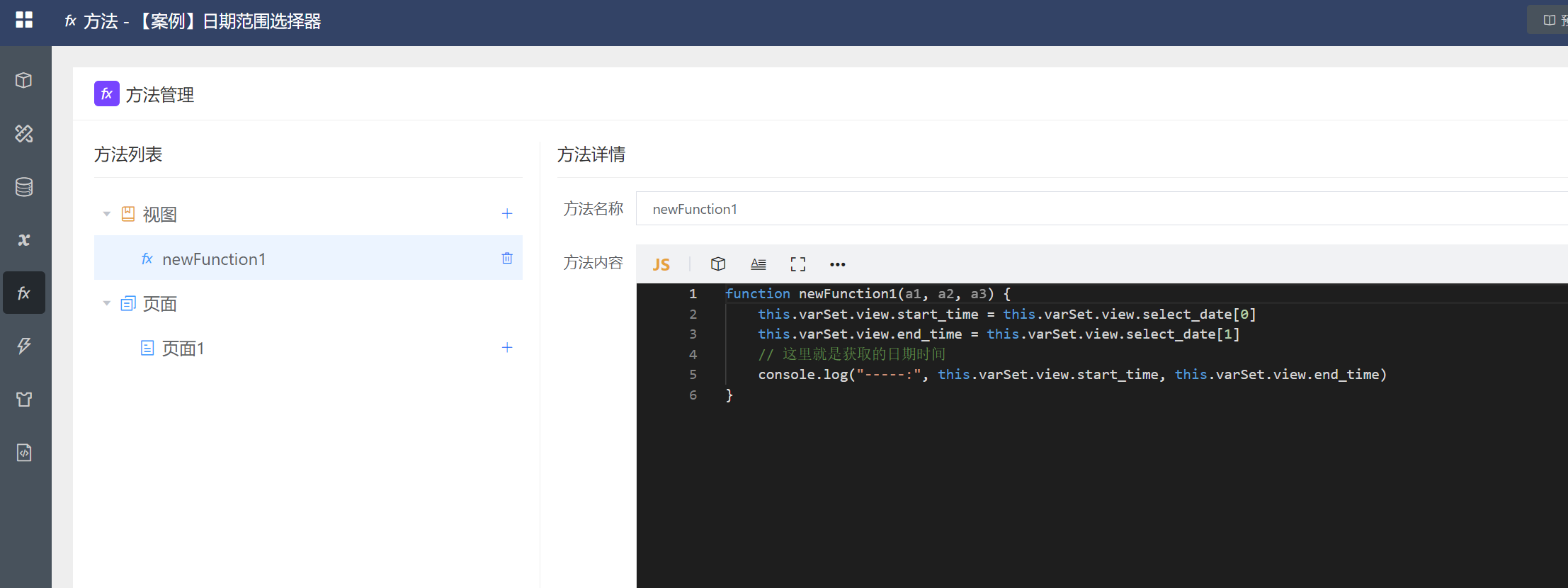
给其绑定一个事件,拆分两个值到两个变量中 

function newFunction1(a1, a2, a3) {
this.varSet.view.start_time = this.varSet.view.select_date[0]
this.varSet.view.end_time = this.varSet.view.select_date[1]
// 这里就是获取的日期时间
console.log("-----:", this.varSet.view.start_time, this.varSet.view.end_time)
}