数据表格
Ajax数据源
当数据表格的数据源为api接口时,Query和Body的配置实例
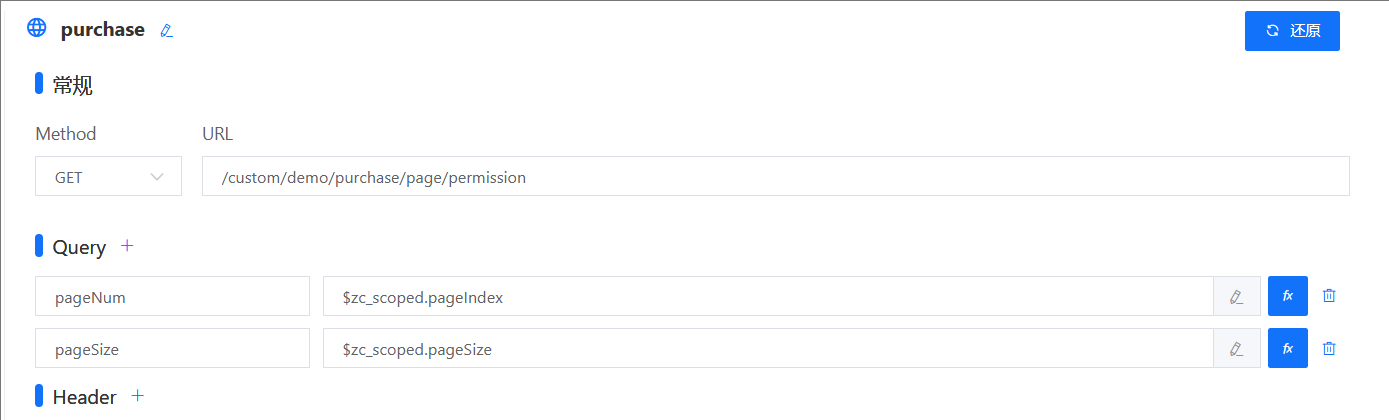
Query
当API是GET方法时,需要在Query中添加键值对,示例如下
注意
图中$zc_scoped.pageIndex和$zc_scoped.pageSize只适用于5.3及之后的版本
5.3以前版本(不含5.3),页码和页面大小的用scopedVarSet.loadDSConfig.pageIndex和scopedVarSet.loadDSConfig.pageSize表示

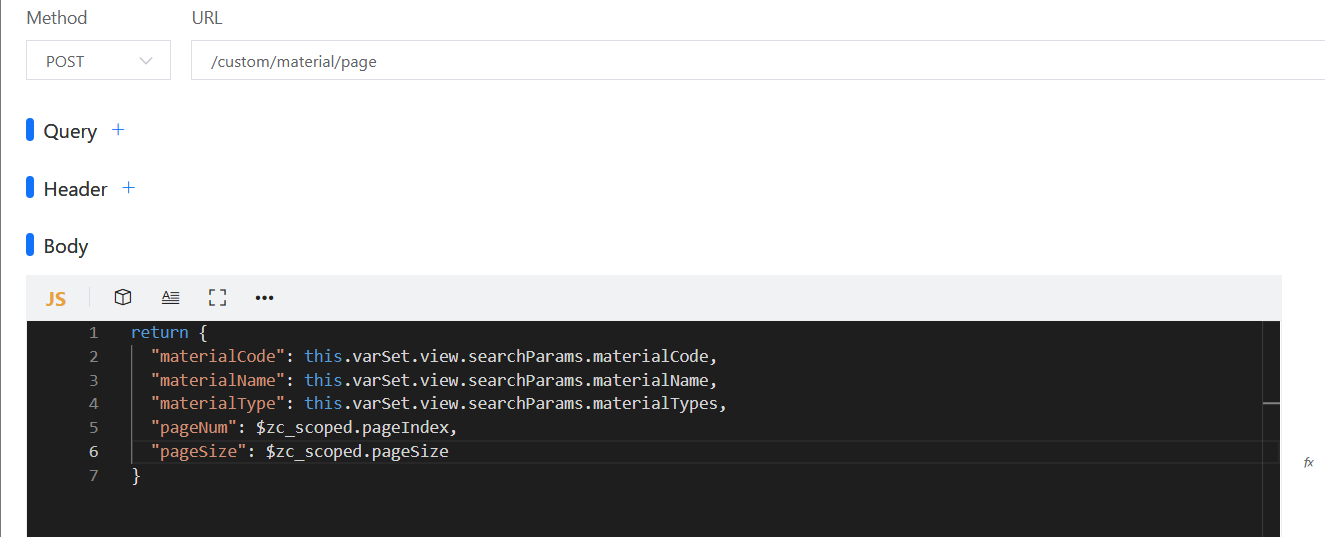
Body
当API是POST方法时,需要自定义Body,示例如下
注意
图中$zc_scoped.pageIndex和$zc_scoped.pageSize只适用于5.3及之后的版本
5.3以前版本(不含5.3),页码和页面大小的用this.dsDataSet.数据源名.data.index和this.dsDataSet.数据源名.data.size表示
//视图变量值
this.varSet.view.变量名

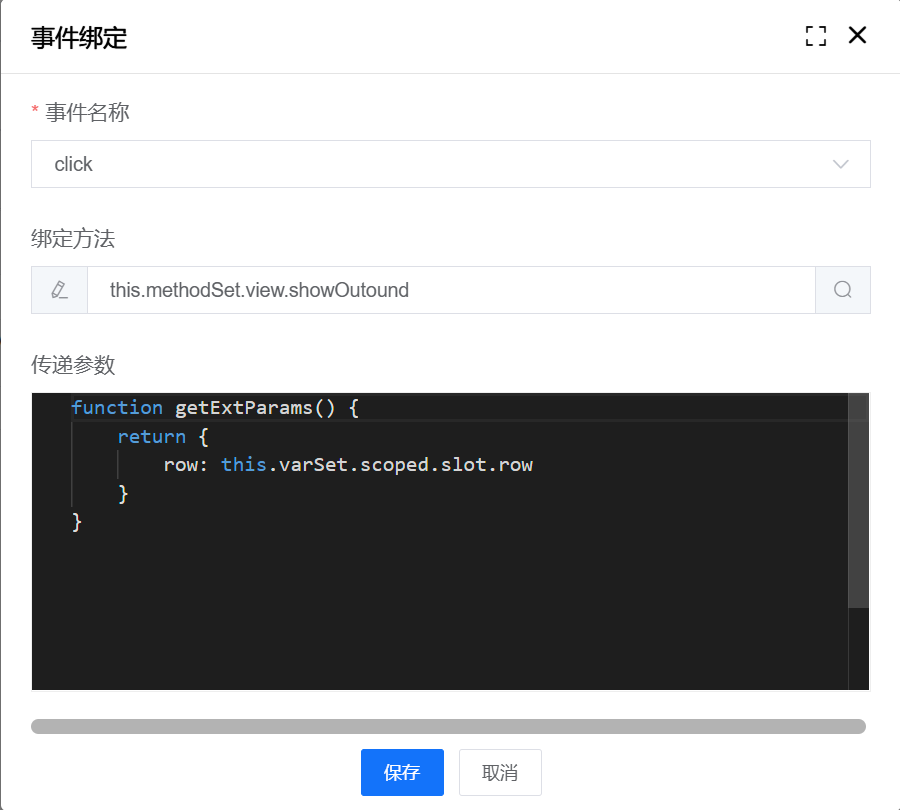
插槽
开启插槽后,获取当前行数据
this.varSet.scoped.slot.row

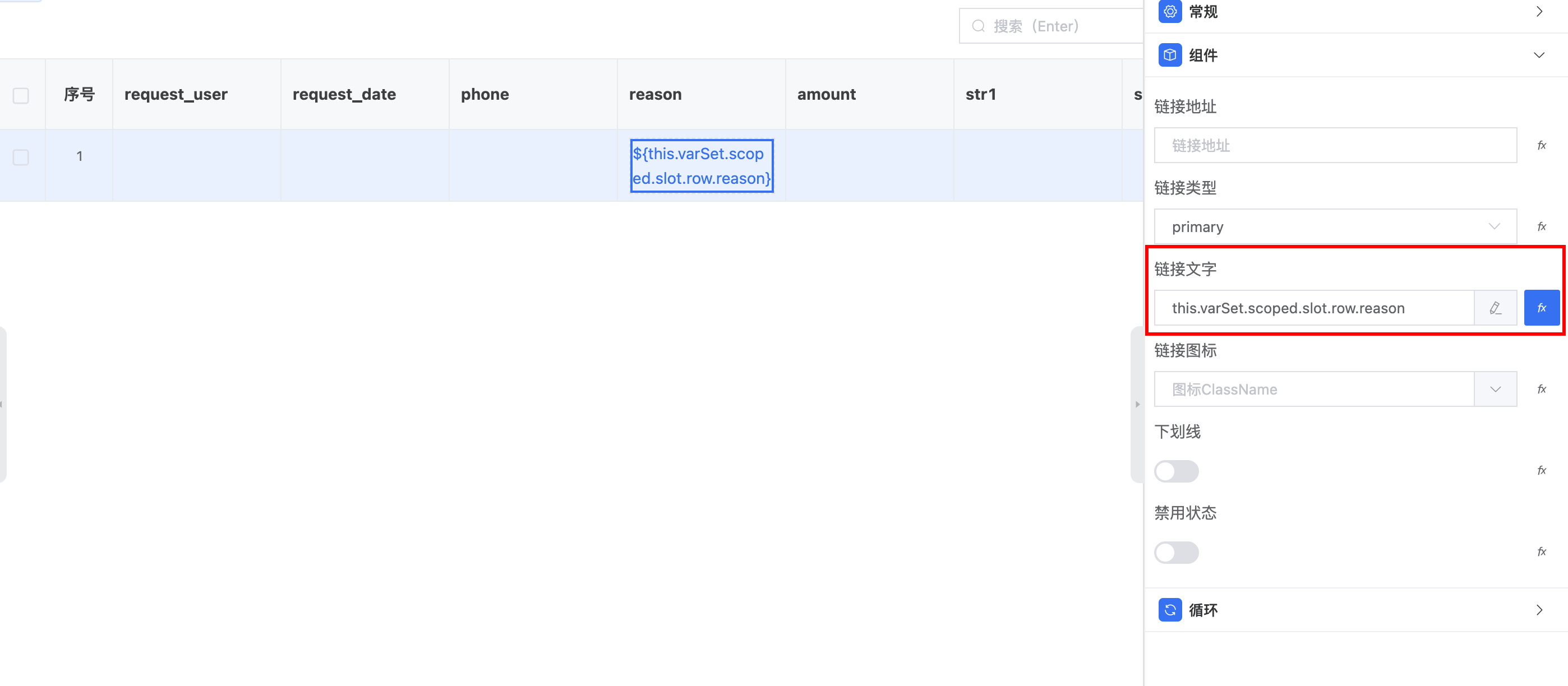
开启插槽后,获取当前行数据某一字段值
this.varSet.scoped.slot.row.字段名称

根据表格行数据改变单元格样式
Css样式
在视图的局部样式中添加此样式
.demo{
text-align: center;
color: #fff;
}
扩展方法
添加一个扩展方法
function getCss(data) {
// 判断原因字段是否为空,如果不为空,就让第八列显示此样式
// data.columnIndex就是当前的列
if (data.row.reason != null && data.columnIndex == 6) {
return 'demo';
}
}
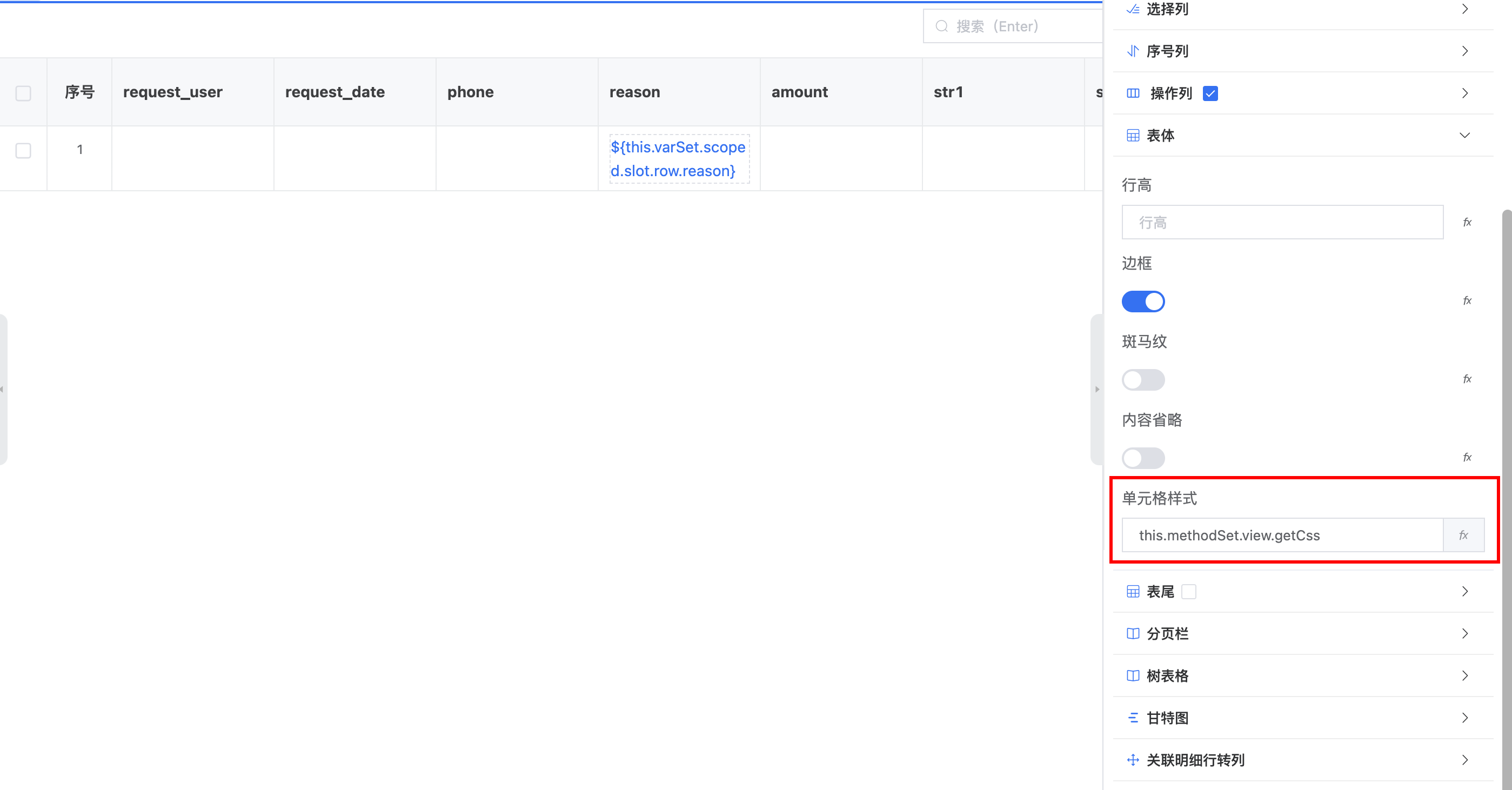
数据表格配置
在数据表格 - 表体 - 单元格样式z列中,选择刚才创建的扩展方法

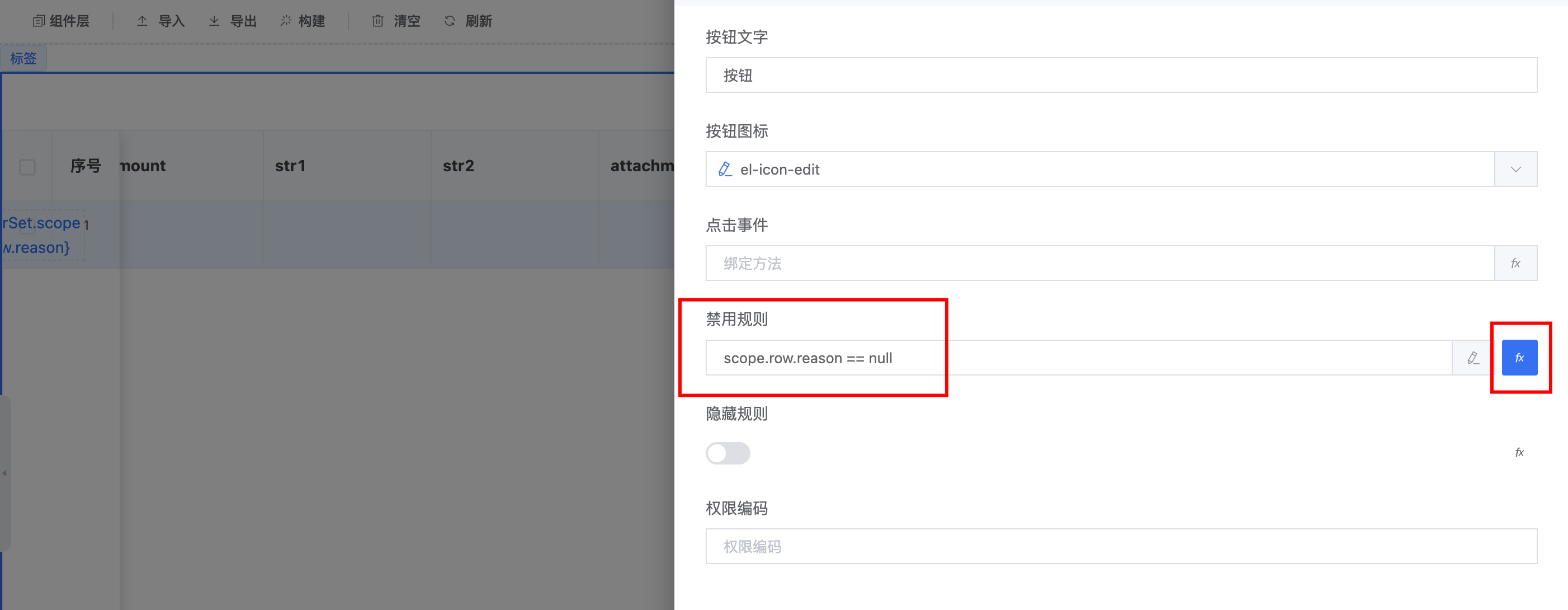
根据当前行内容禁用/隐藏操作按钮
// 判断当前行内容的指定字段是否为空
scope.row.reason != null

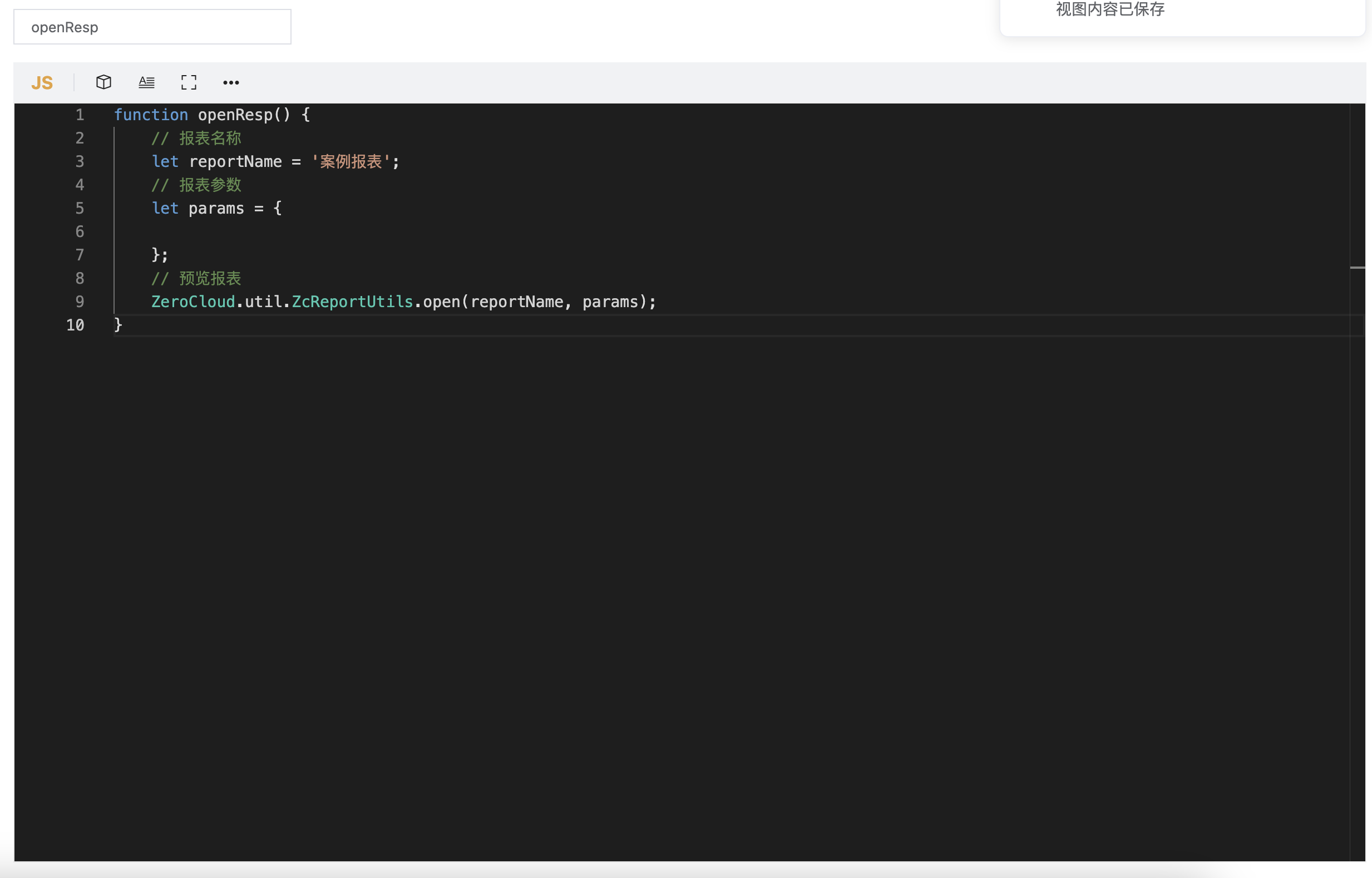
视图中打开报表
// 报表名称,直接复制报表管理中报表的名称即可
let reportName = 'reportName';
// 报表参数
let params = {
};
// 预览报表
ZeroCloud.util.ZcReportUtils.open(reportName, params);