扩展方法
扩展方法指用户自行定义的Javascript代码,可以在视图设计中直接引用
扩展方法可以调用或修改当前视图的变量和方法
也可以打开流程,或者表单模型
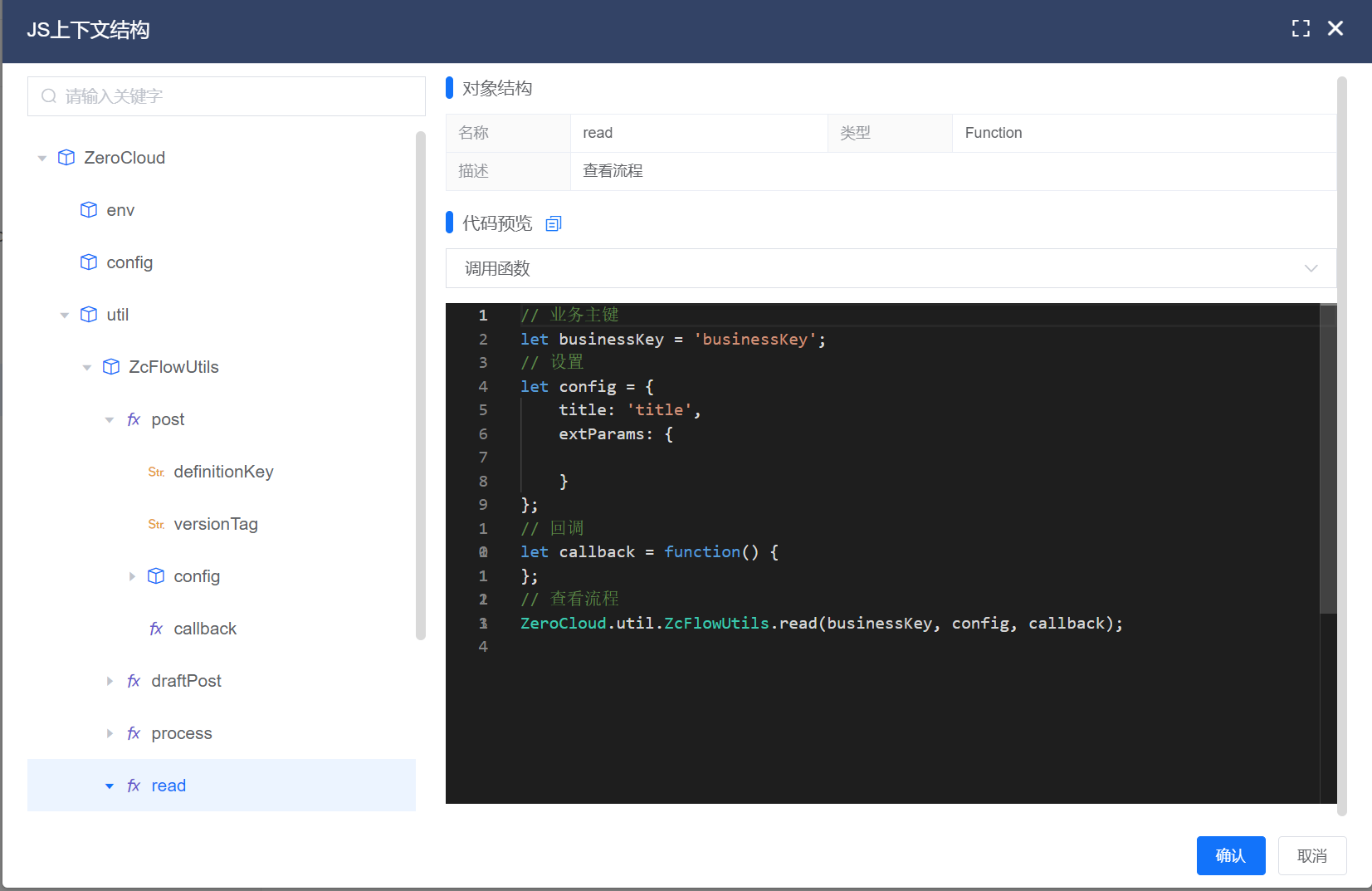
下图就是根据business_key,read流程。

这些写法都可以从上图标注的正方体获得提示

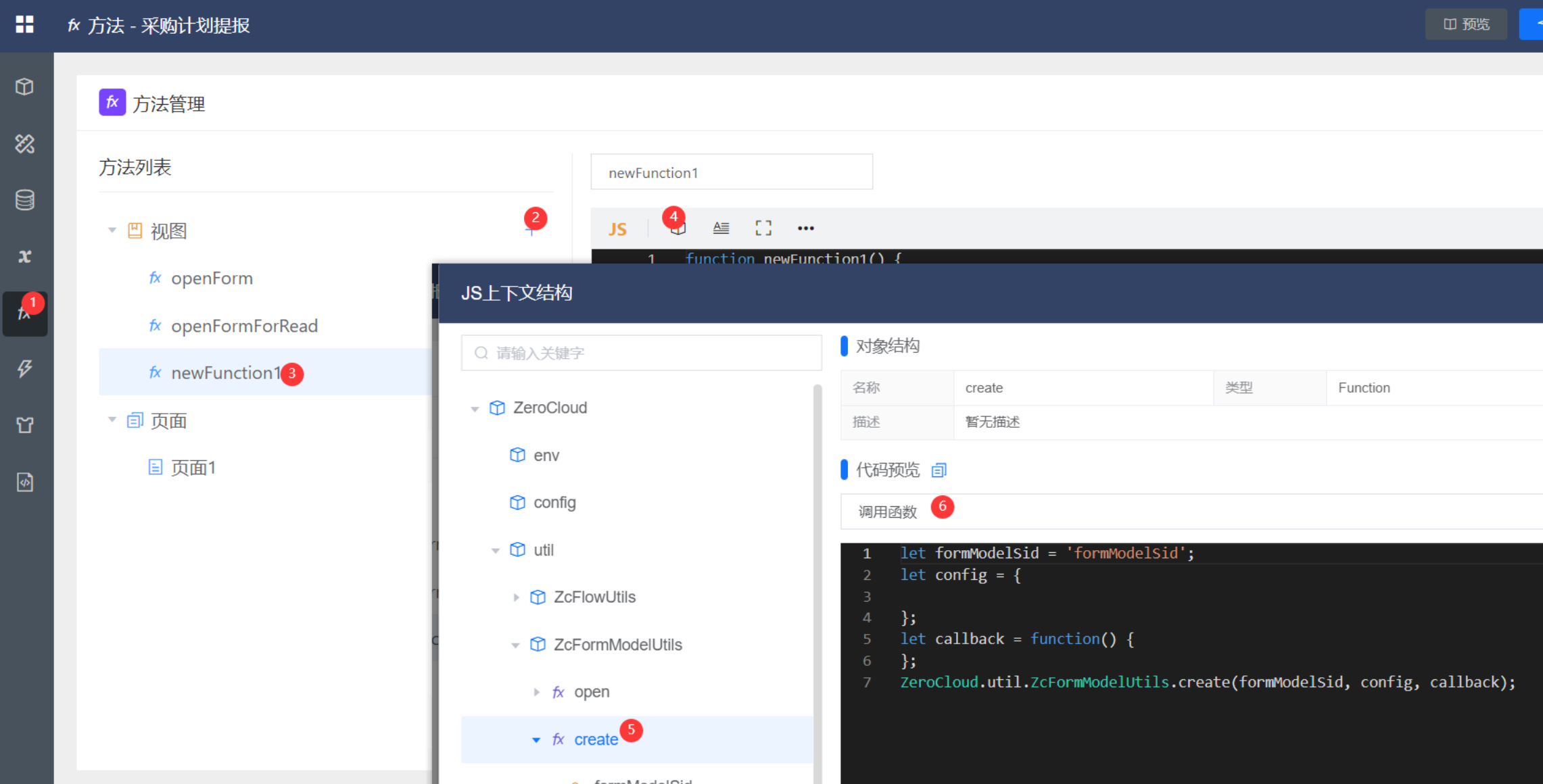
打开表单模型的方法示例
这种写法就适合要在视图上直接输入数据
formModelSid对应表单模型的sid


之后按钮点击事件直接指定这个方法就可以了。
扩展方法指用户自行定义的Javascript代码,可以在视图设计中直接引用
扩展方法可以调用或修改当前视图的变量和方法
也可以打开流程,或者表单模型
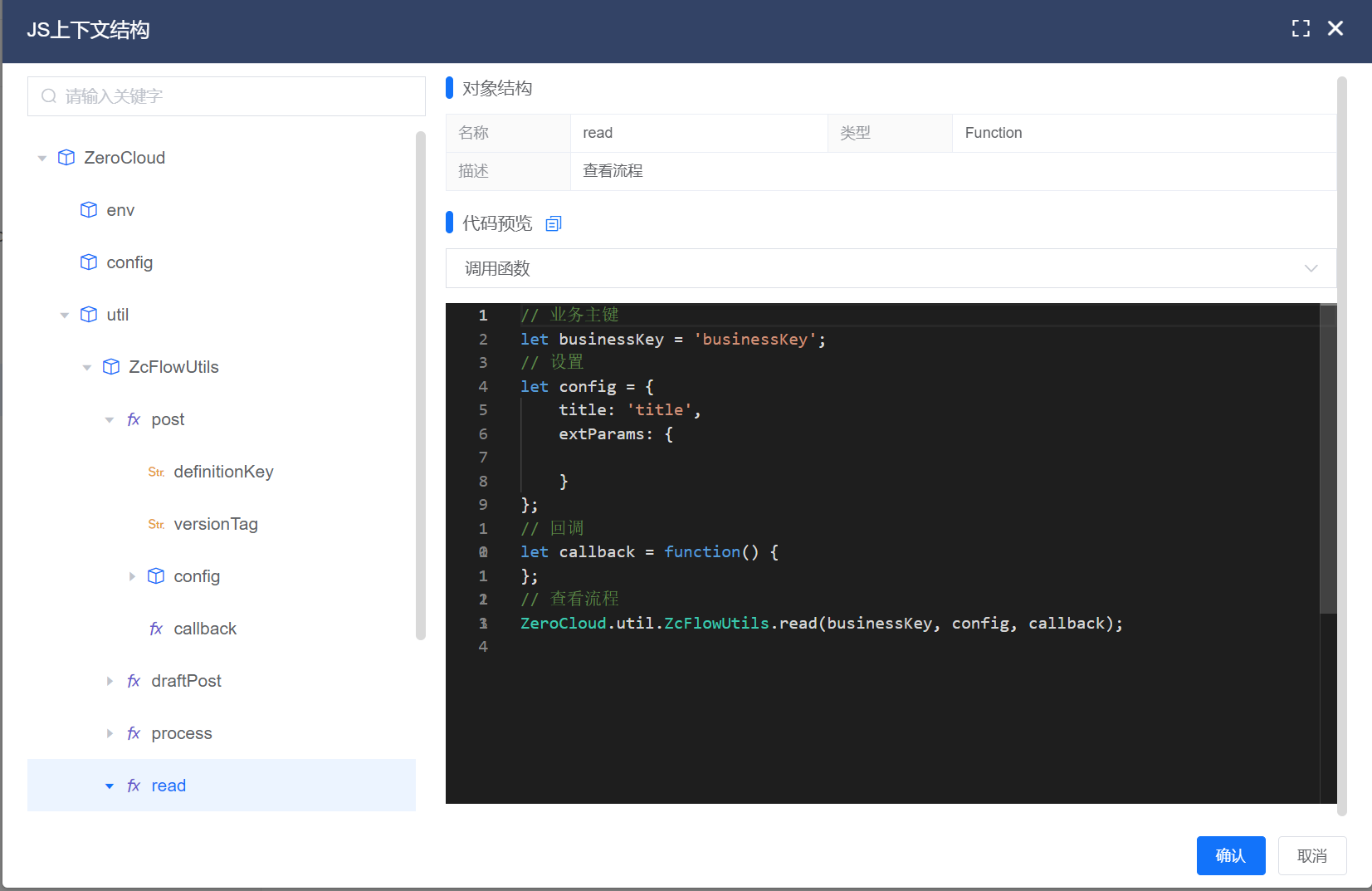
下图就是根据business_key,read流程。

这些写法都可以从上图标注的正方体获得提示

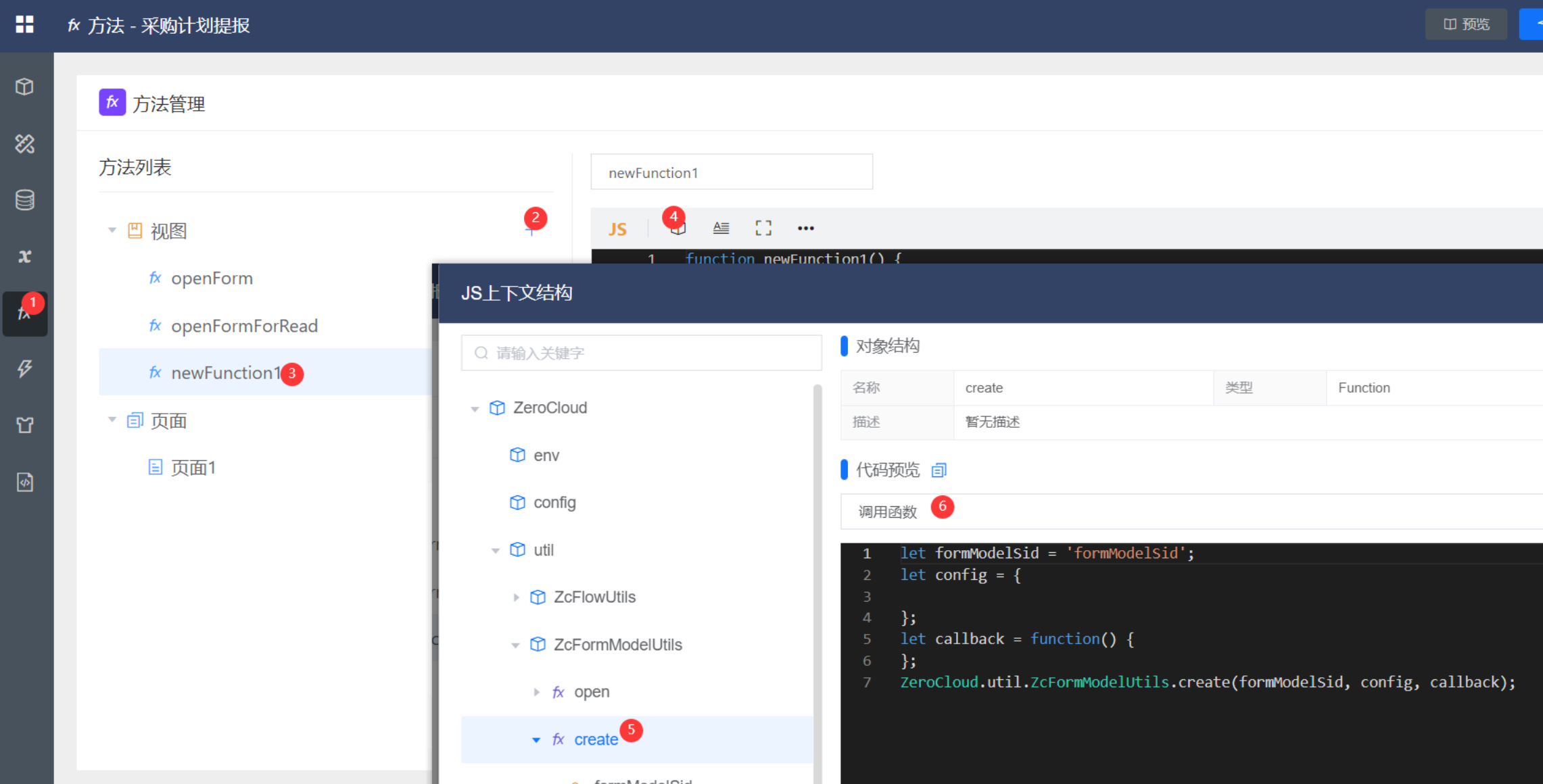
打开表单模型的方法示例
这种写法就适合要在视图上直接输入数据
formModelSid对应表单模型的sid


之后按钮点击事件直接指定这个方法就可以了。