明细表格
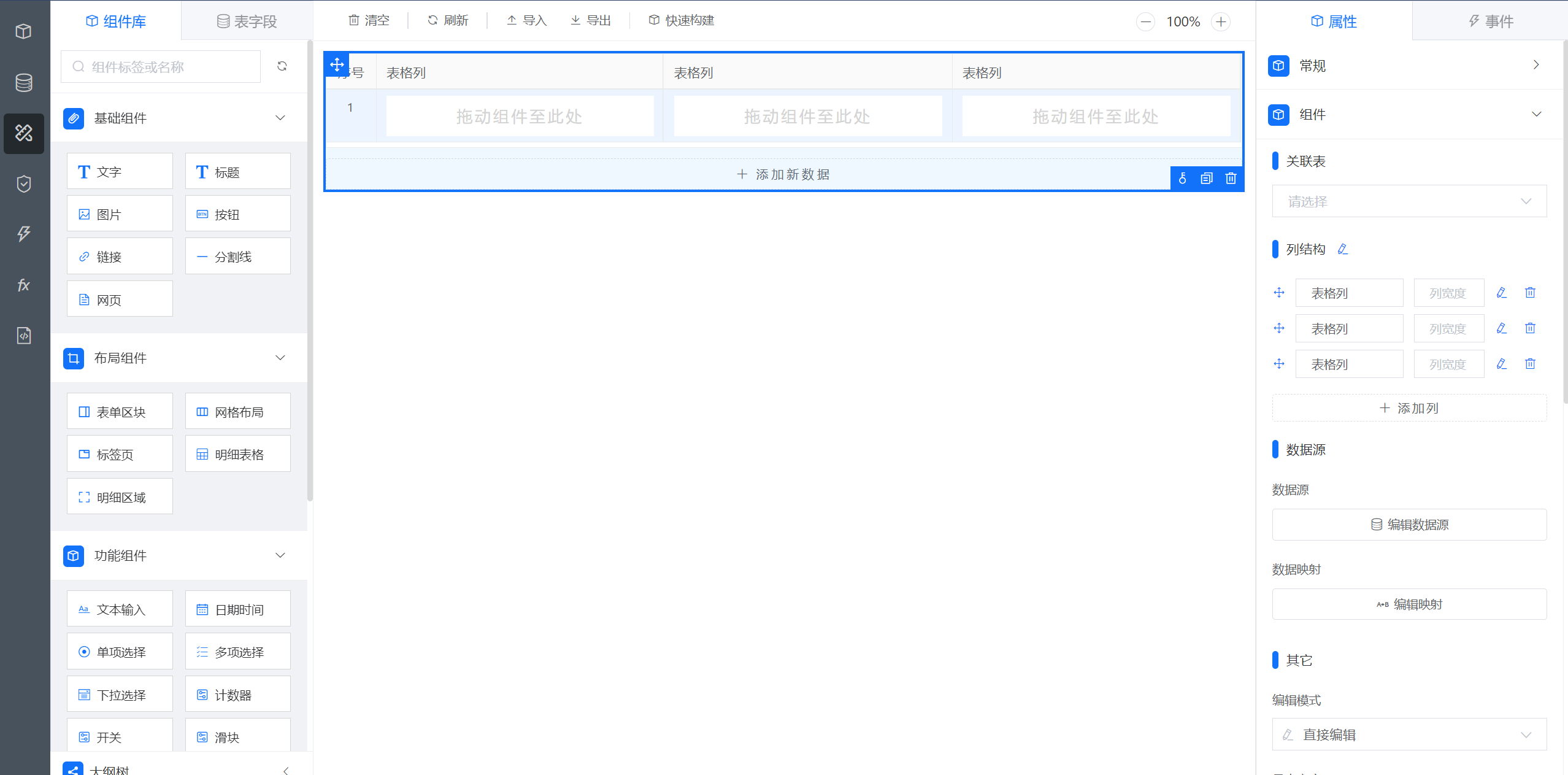
明细表格实现了数据表格的可视化设计,主要用于大数据量的展示场景。
基础用法
展示多条结构类似的数据, 可对数据进行排序、筛选、对比、导入导出或其他自定义操作。

属性设置
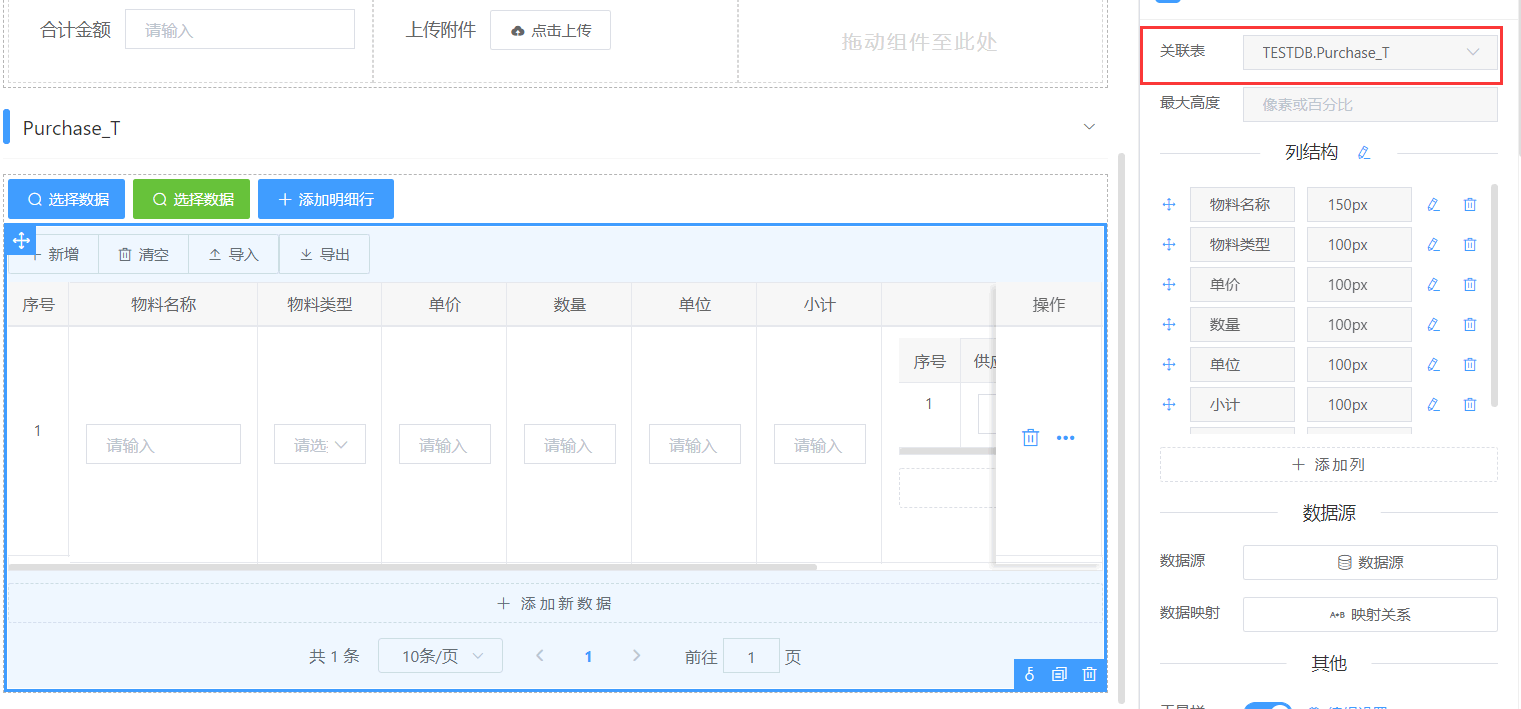
关联数据表
设置关联数据表,点击“关联表”下拉框,选择对应数据表。

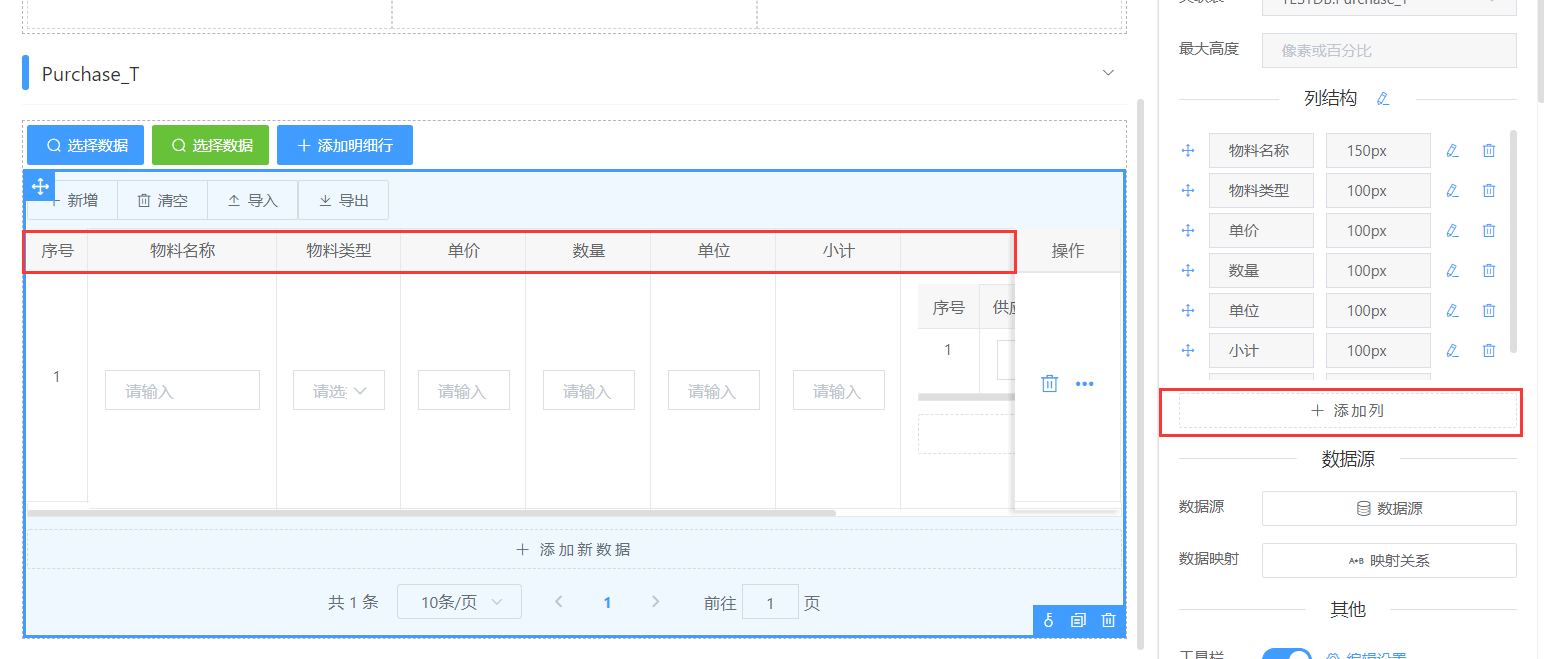
添加列
添加列,点击添加列,增加列数,每列后边有修改和删除按钮。

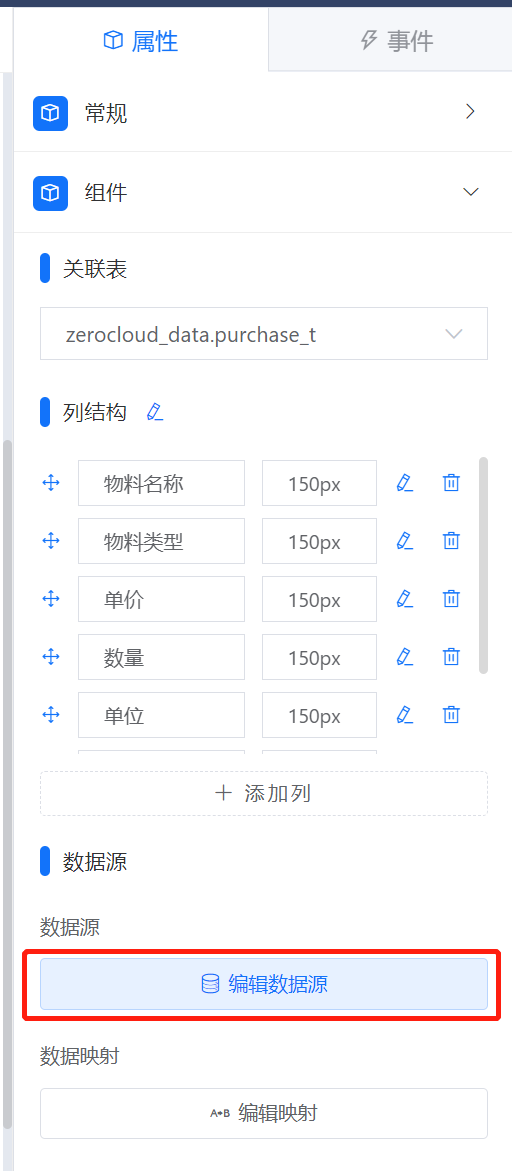
关联数据源
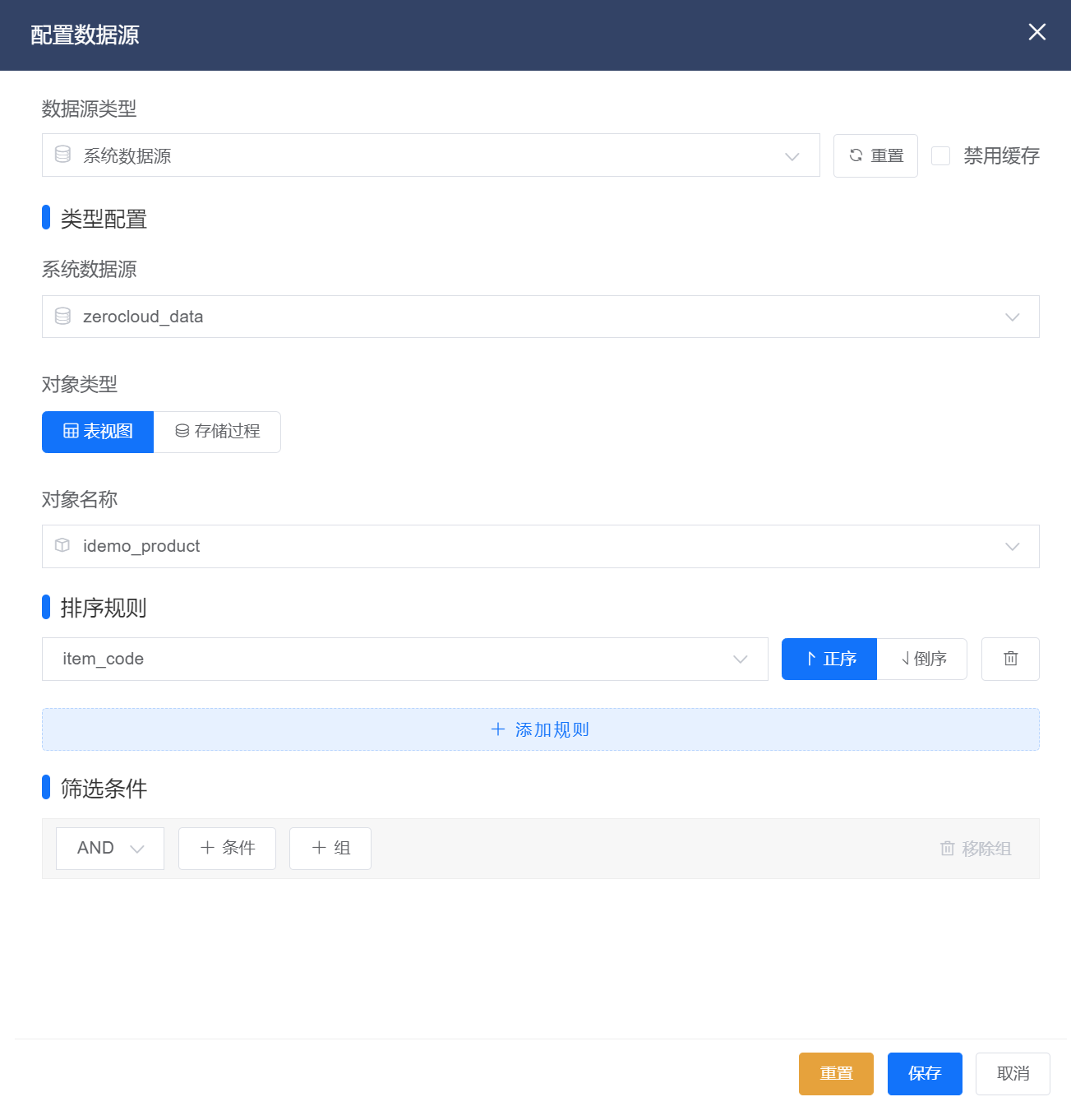
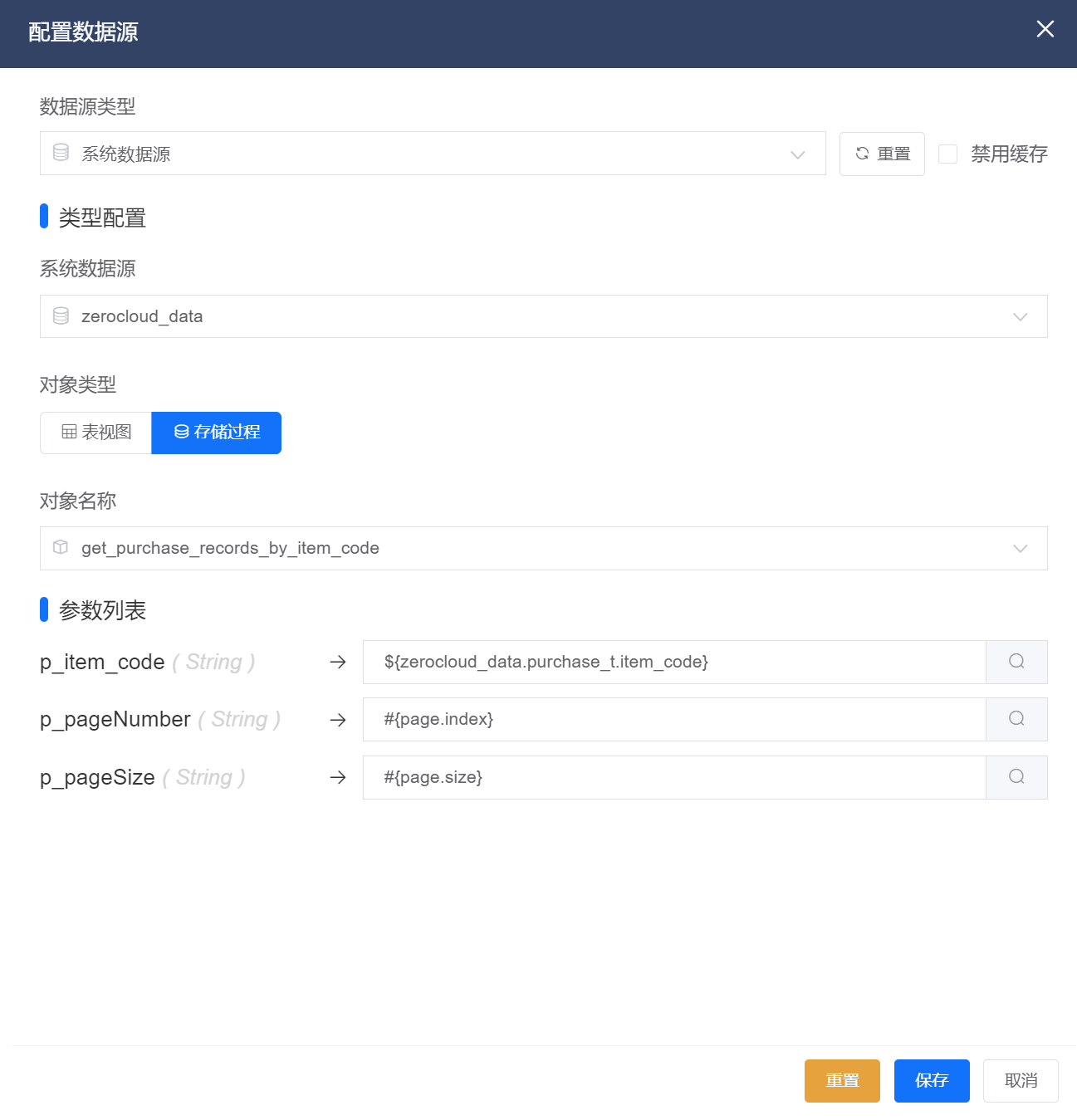
若明细表中的数据需要从已有数据源中直接带出时,可对明细表的数据源部分进行配置。 点击“数据源”按钮,选择对应的数据源类型。 选择系统数据源,数据对象对象类型可选表视图或者存储过程,并可添加相应的排序规则和筛选条件。 

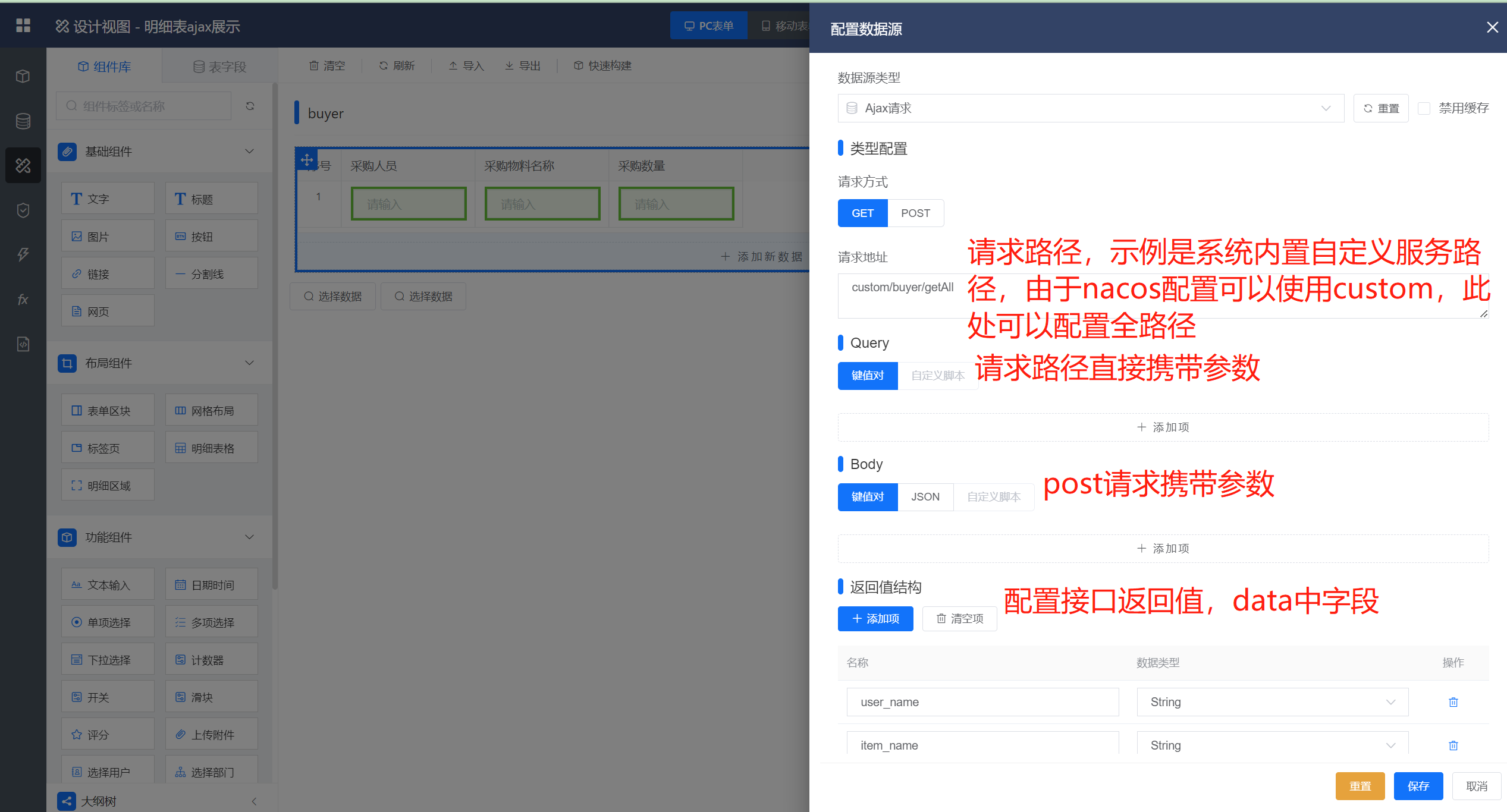
 选用ajax数据源,需要配置数据接口
选用ajax数据源,需要配置数据接口 
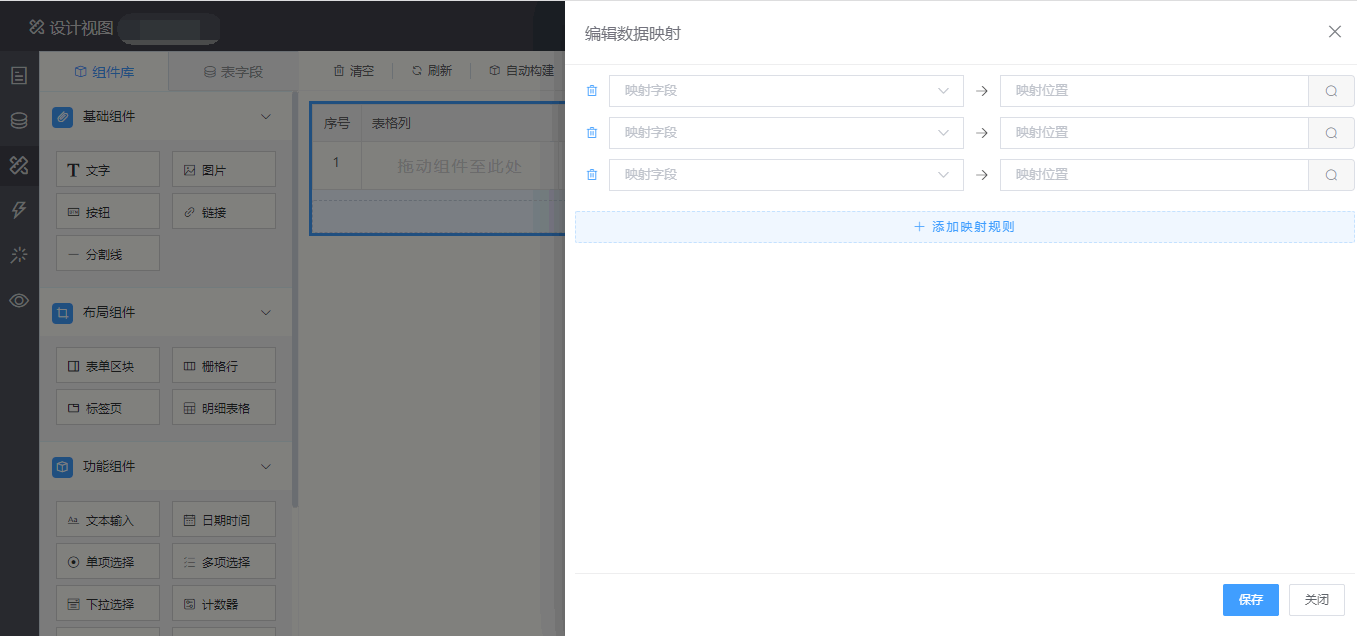
映射关系
配置数据映射关系,点击数据映射进行配置即可。

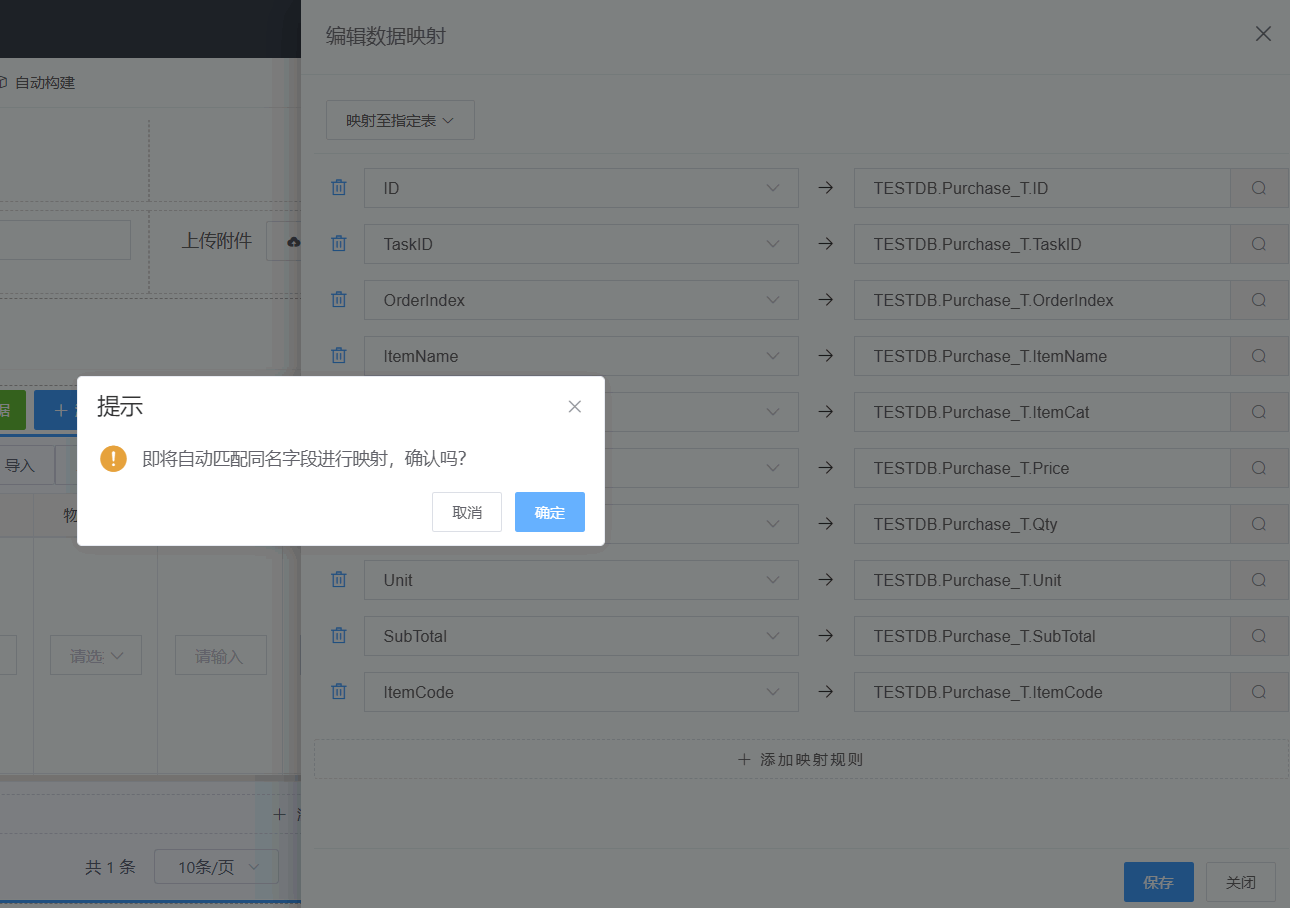
选中映射支指定表,可使用自动映射功能,系统将匹配数据源与明细表中名称相同的字段,自动进行映射

其他
编辑模式
- 直接编辑 预览后所有明细行都是可编辑状态
- 点击一行编辑 需要先点击选中一条明细行,该明细行会调整为可编辑状态
- 双击一行编辑 需要先双击选中一条明细行,该明细行会调整为可编辑状态
- 点击单元格编辑 需要先单击选中一个单元格,该单元格会调整为可编辑状态
- 双击单元格编辑 需要先双击选中一个单元格,该单元格会调整为可编辑状态

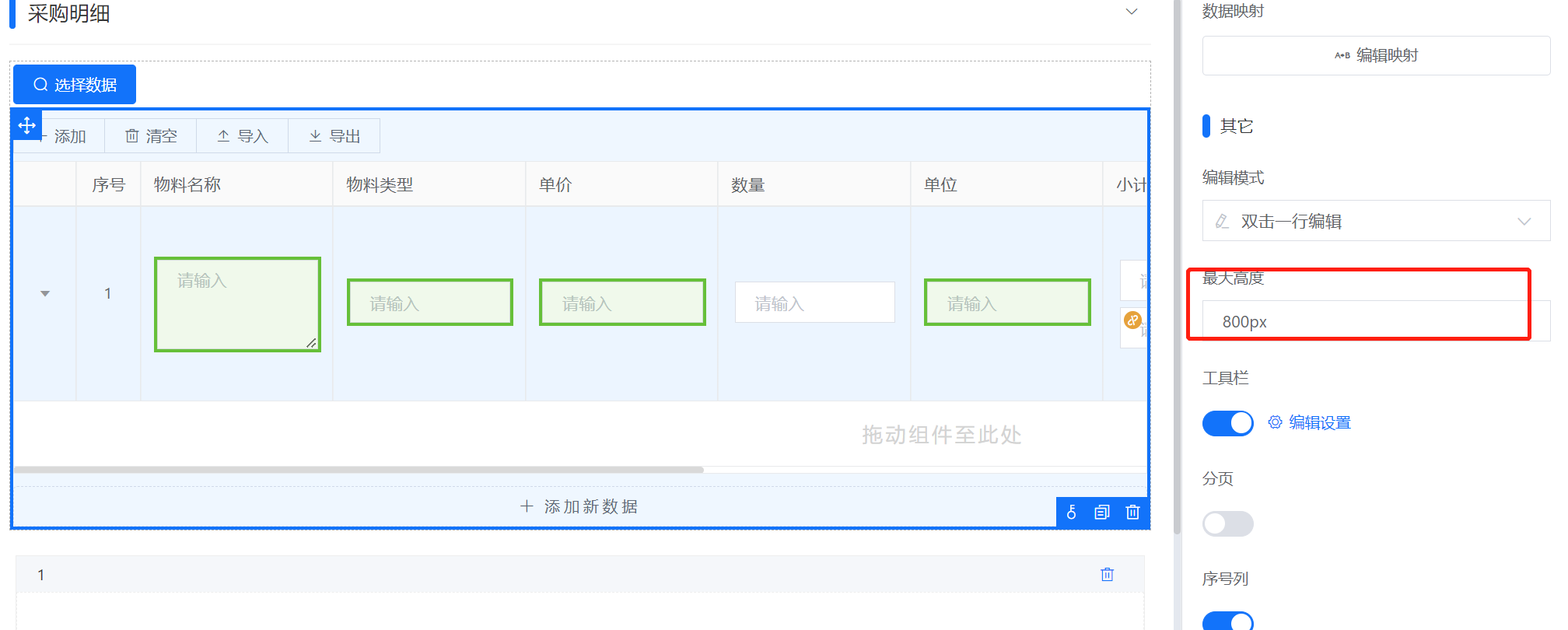
最大高度
- 当数据量过大,明细行行数过多时,若没有设置最大高度,页面会一致延伸,当配置了最大高度时,会在明细表格自身区域内生成滚动条,不会影响其他组件使用。

- 当数据量过大,明细行行数过多时,若没有设置最大高度,页面会一致延伸,当配置了最大高度时,会在明细表格自身区域内生成滚动条,不会影响其他组件使用。
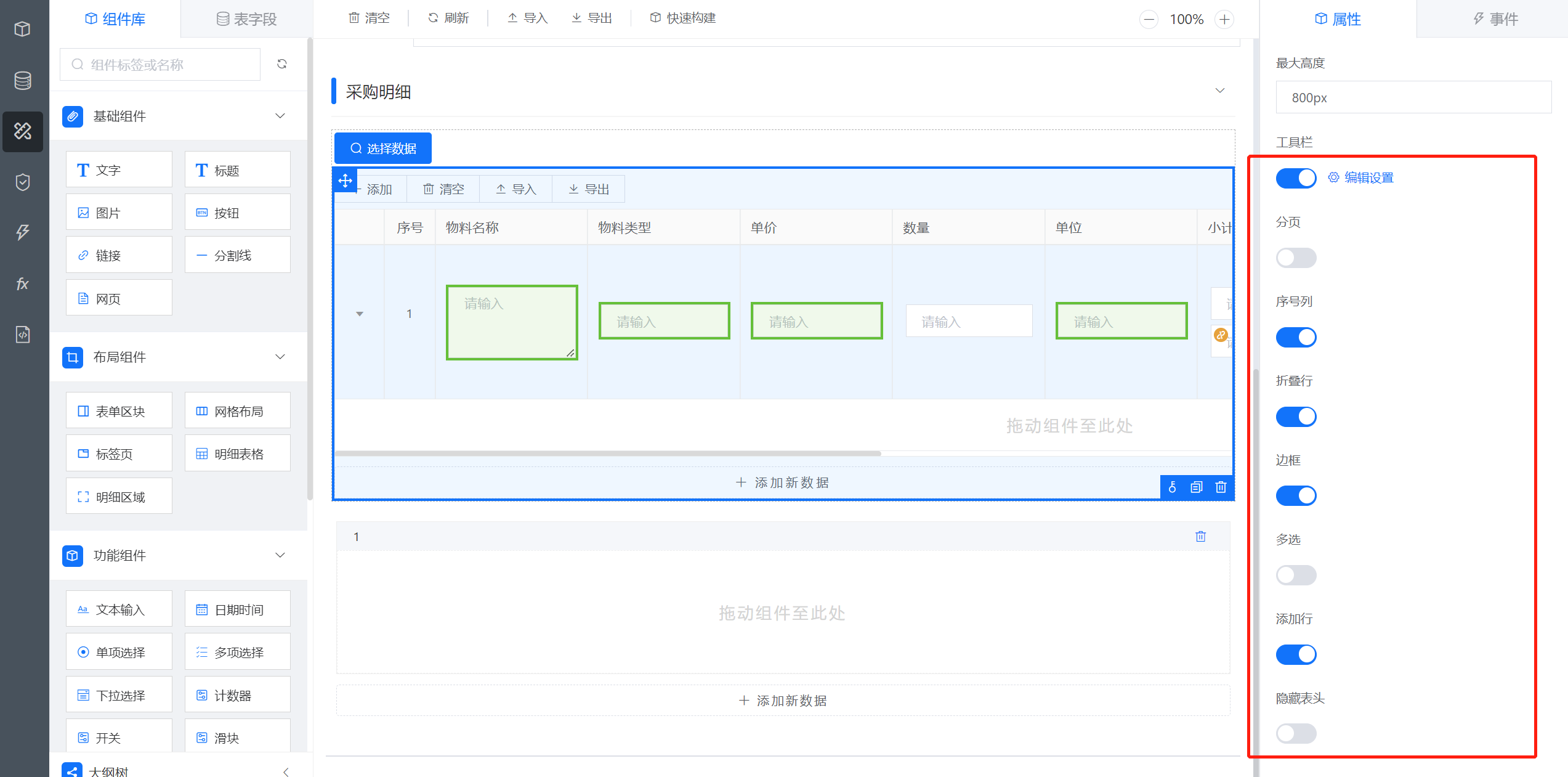
工具栏

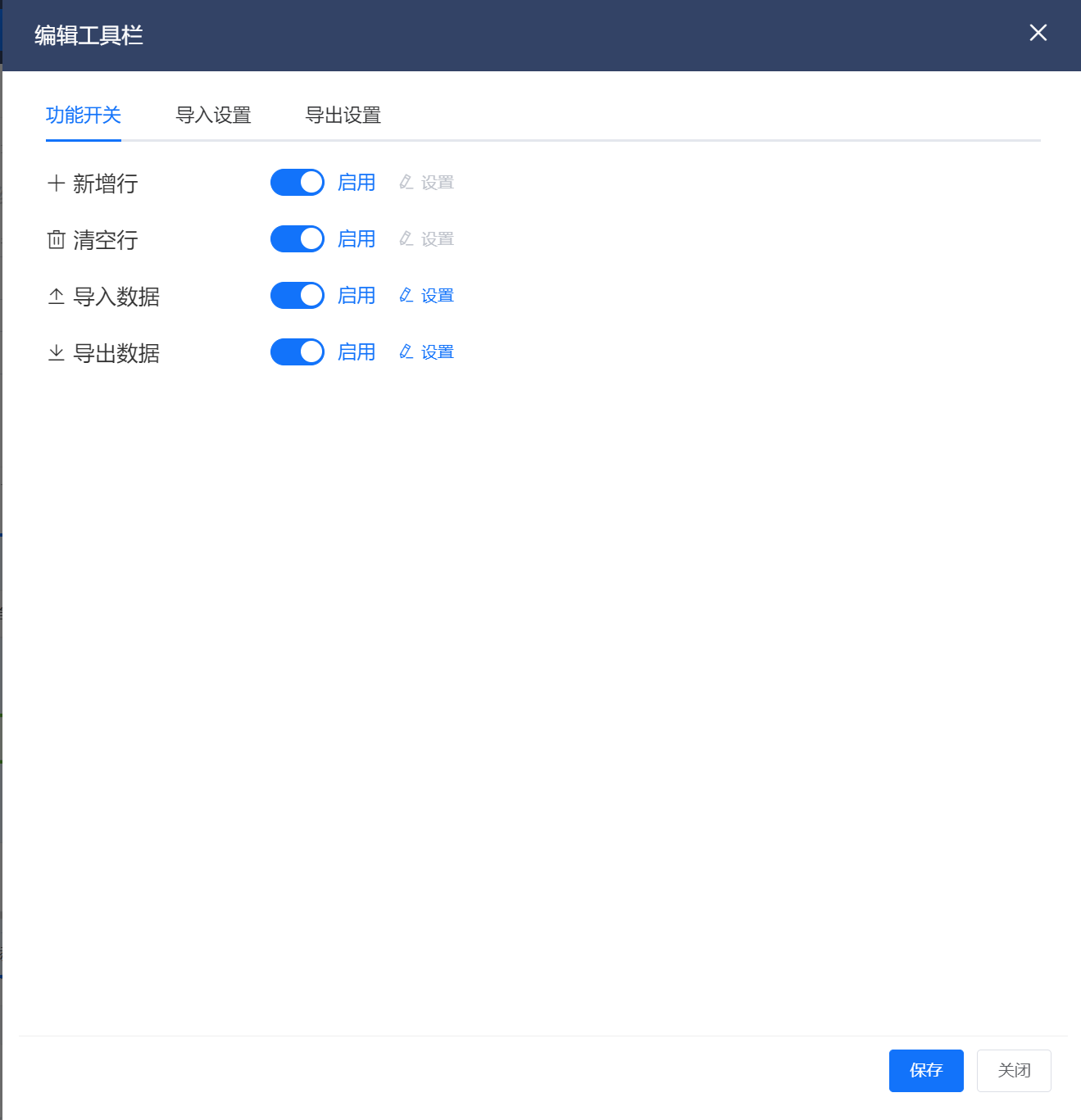
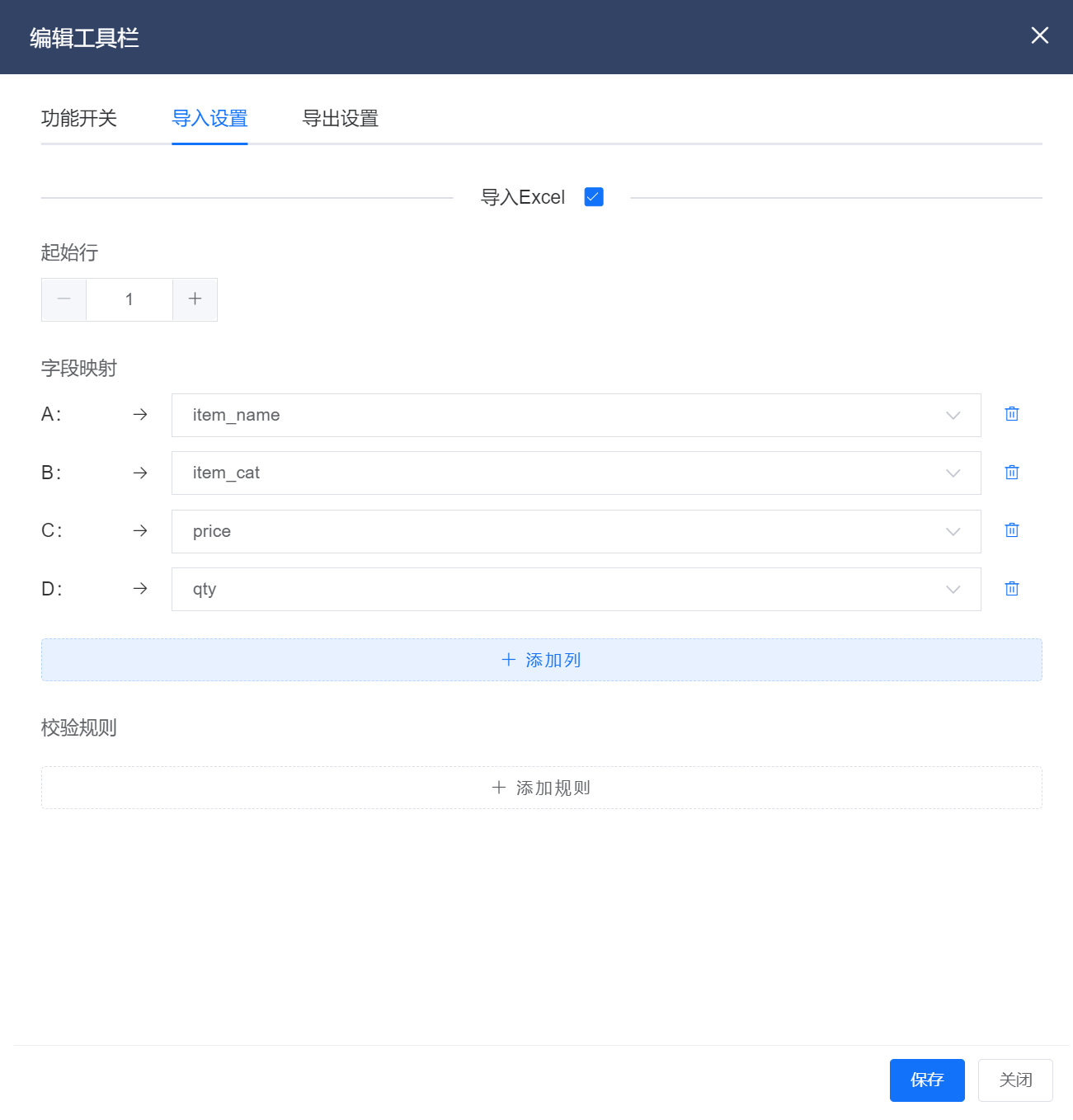
点击编辑设置,可以更细粒度的控制功能开关 
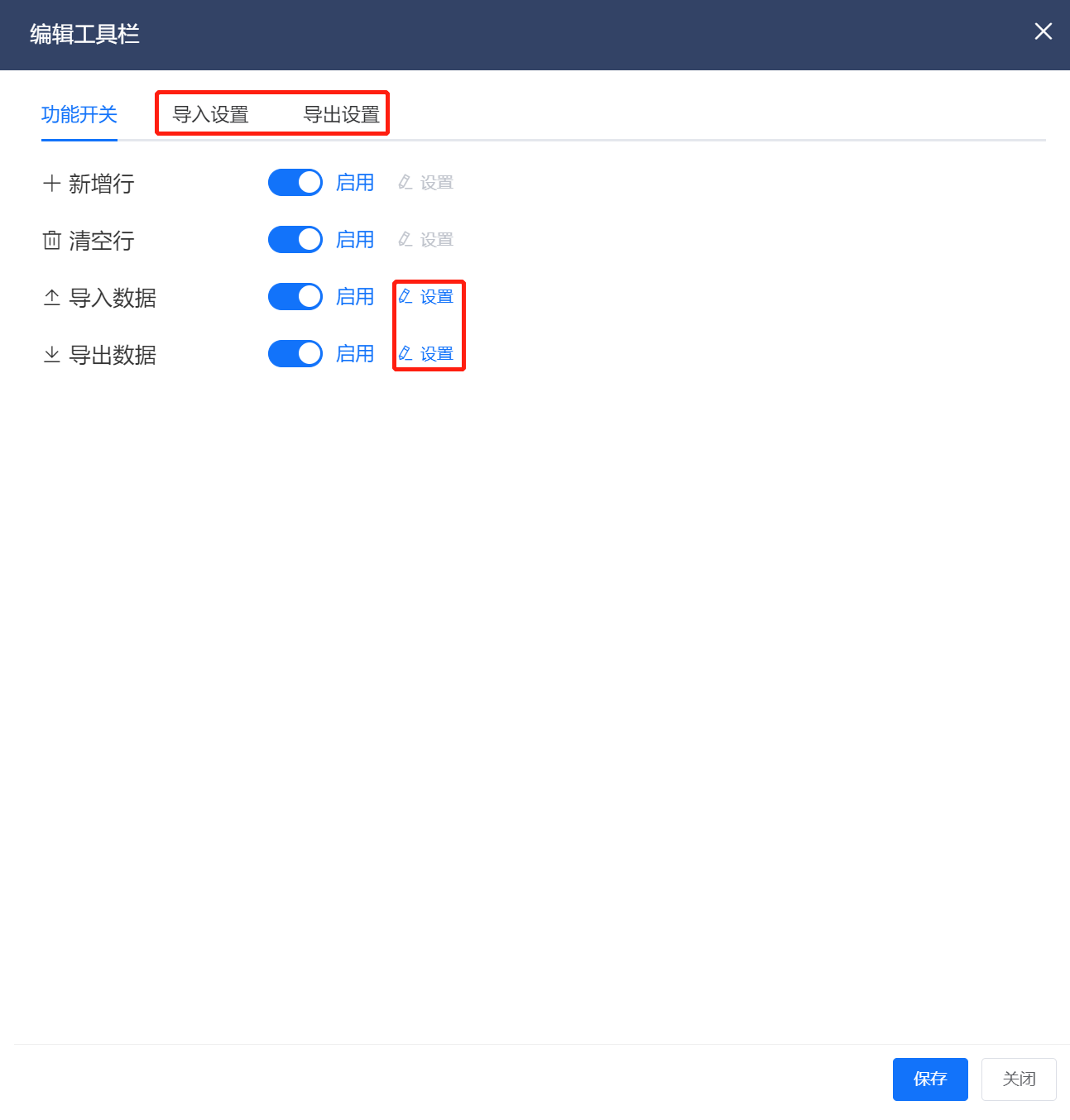
可以根据需求自定义导入导出的字段 


其他开关 其他根据需要选择开关即可

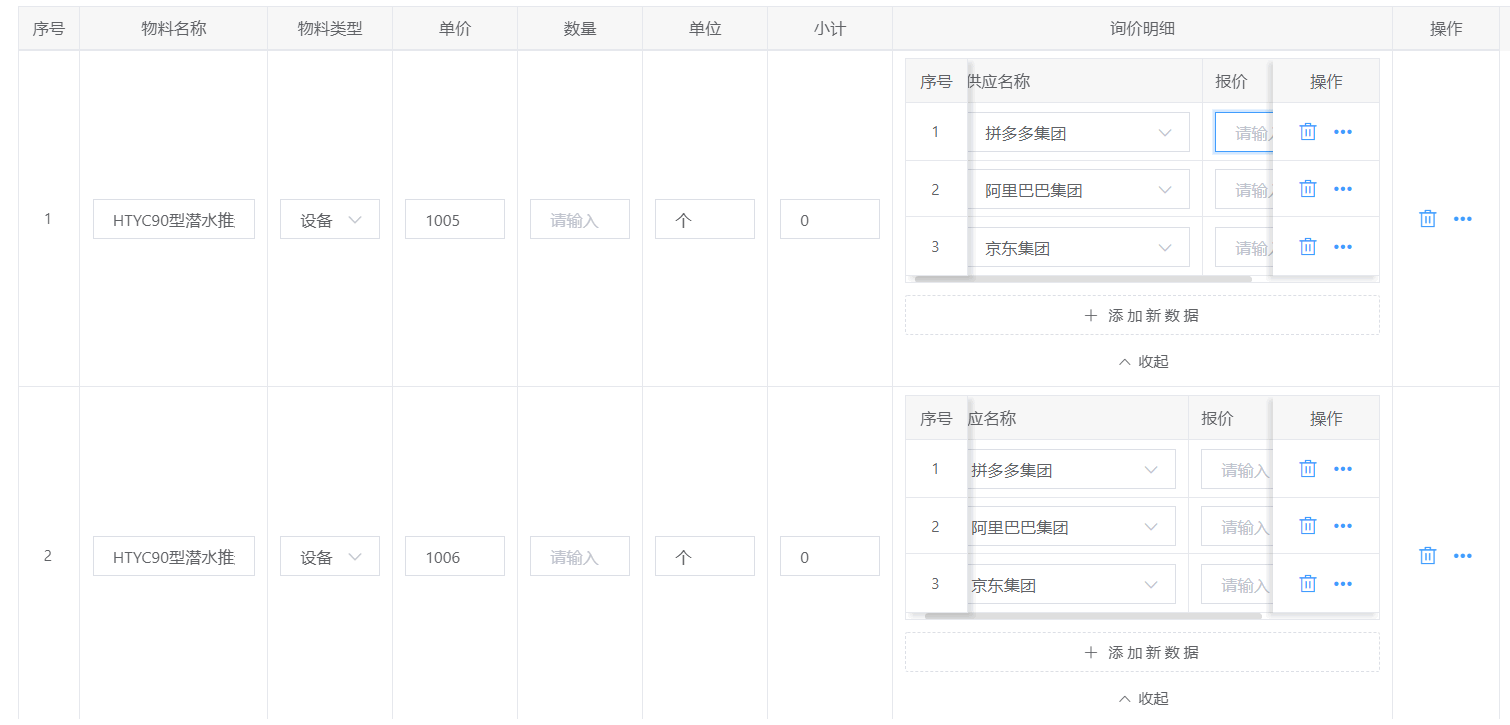
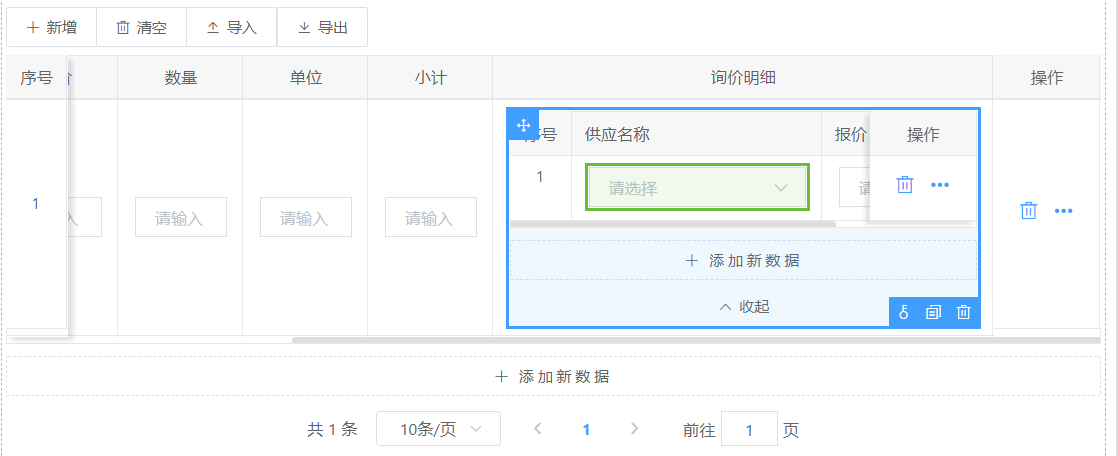
嵌套明细 明细表格支持嵌套明细。 向需要嵌套的表格列中拖入明细表即可


- 子明细折叠 明细表默认折叠只适用于二级明细,对一级明细不生效
