组件属性
在组件属性中,可以对当前选中的组件的配置进行修改

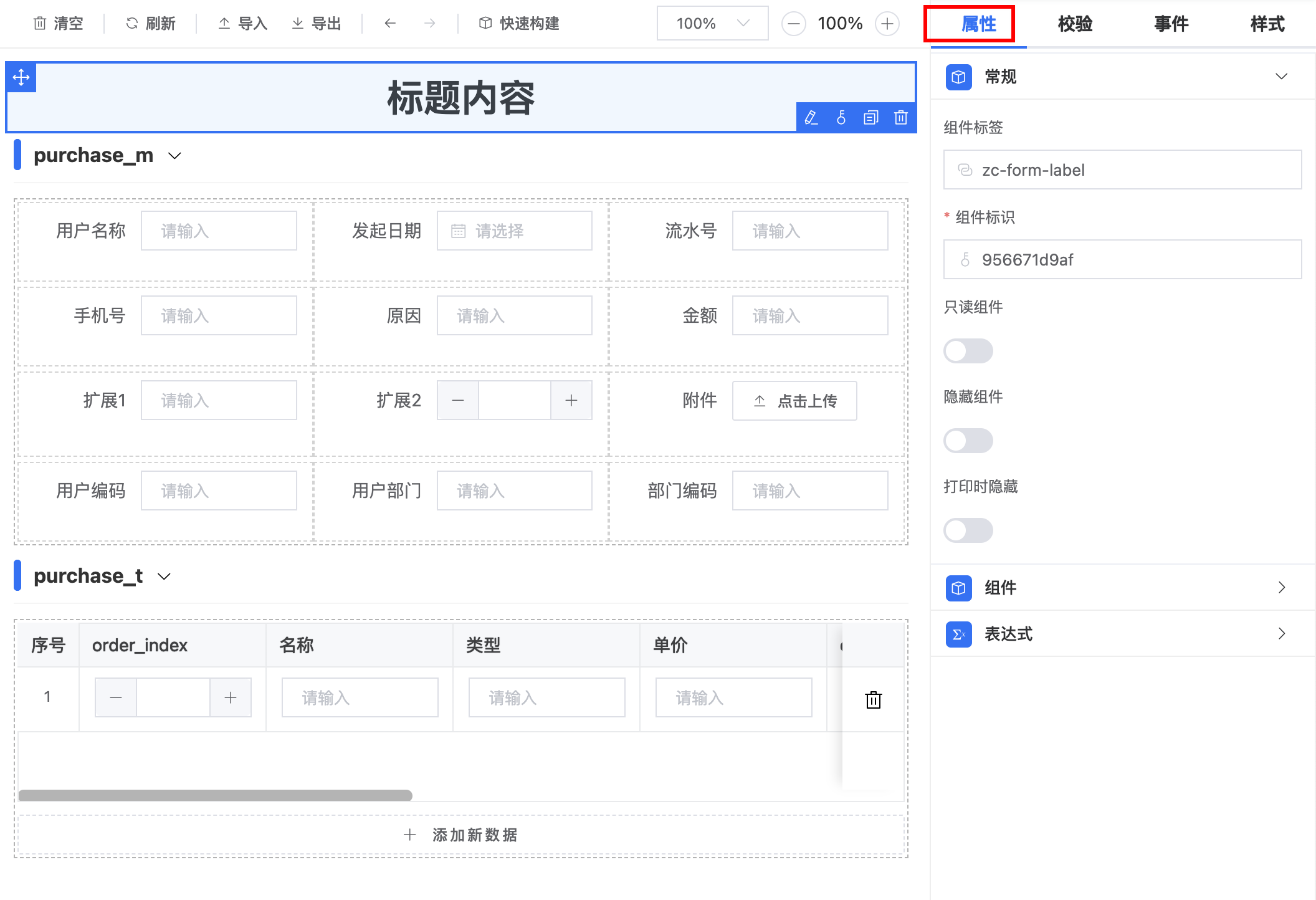
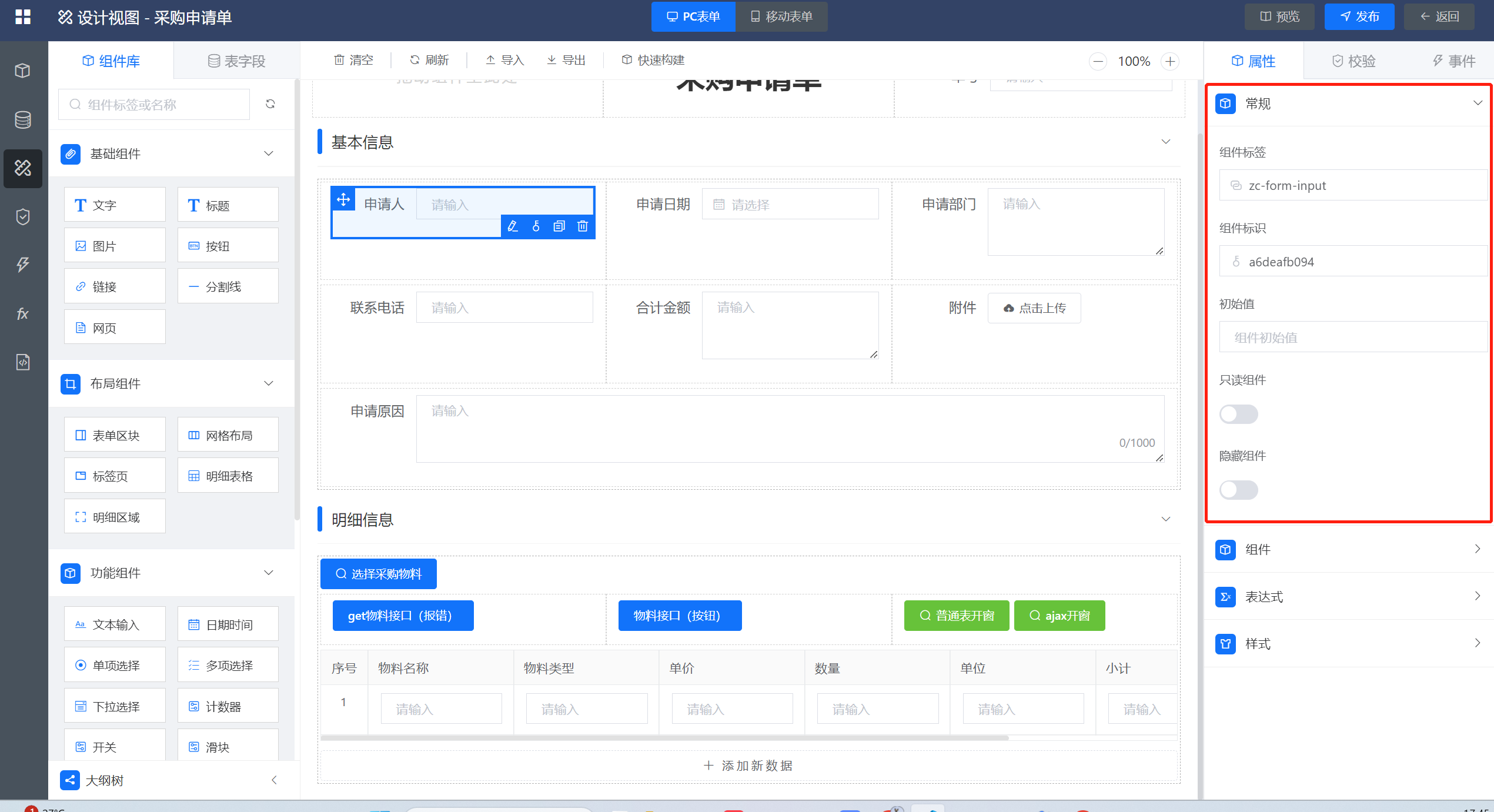
常规
所有组件都具有的属性,包括组件标签、组件标识、只读、隐藏等
- 组件标签:组件的类型标签,用于标识组件的类型,不可修改
- 组件标识:表单中唯一标识组件的标志,类似于id
- 只读组件:指定当前组件是否只读,只读组件在表单预览、填写、审批时无法修改
- 隐藏组件:指定当前组件在表单预览、填写、审批时是否不显示
- 打印时隐藏:指定当前组件在打印时是否隐藏

组件
当前选择的组件特有的属性,如文本输入组件拥有标签文字等配置,而标题组件则需要对文字内容进行配置

表达式
组件允许通过一些表达式对组件进行赋值、只读、隐藏等操作,以实现在不同场景下的动态控制,输入类组件一般具有赋值、只读、隐藏表达式,展示/功能类组件一般仅具有只读或隐藏表达式

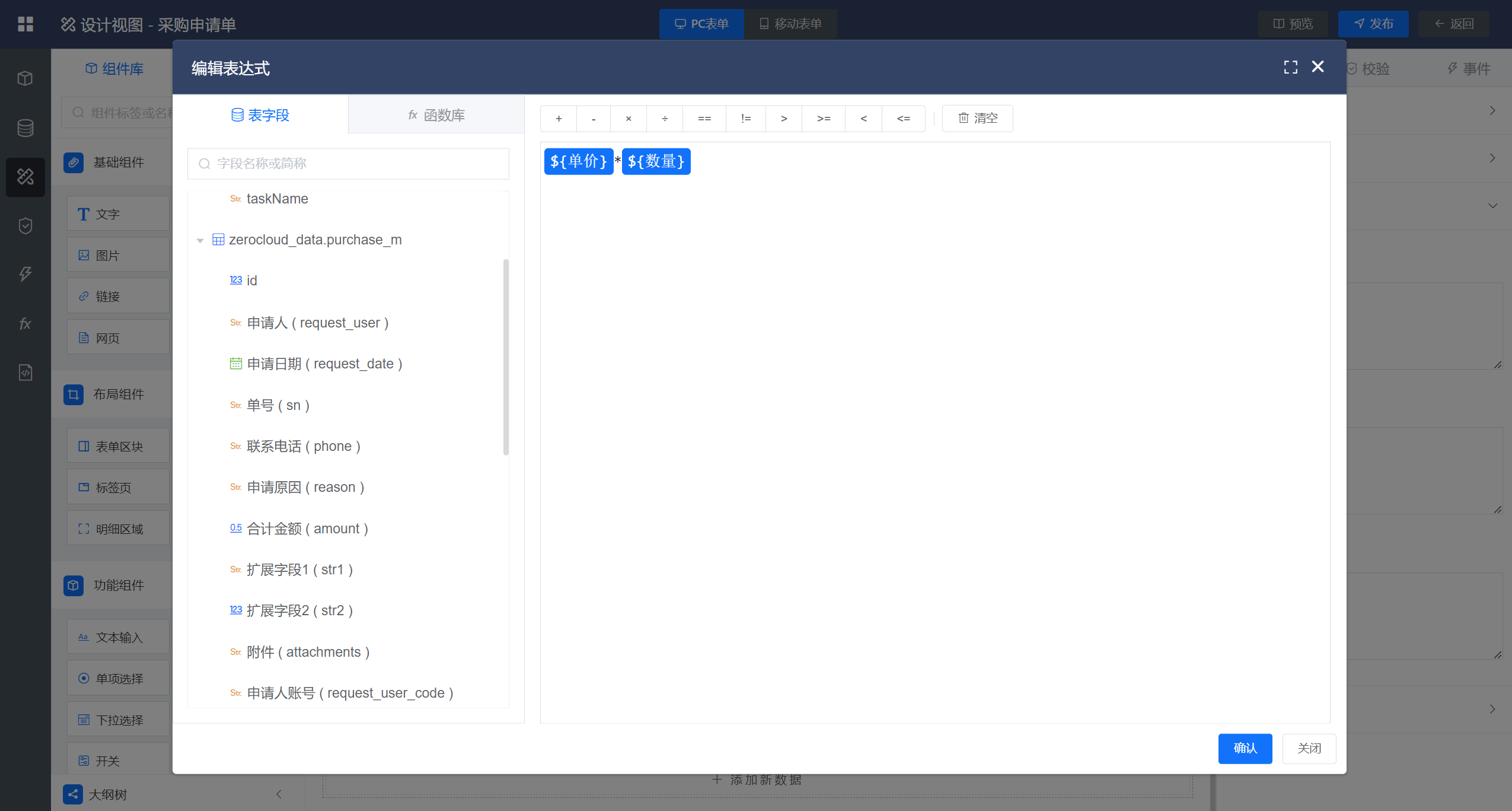
点击编辑按钮,可以进入表达式编辑界面,对表达式进行编辑

表达式语法
${}中间内容为变量,可为组件所绑定的 数据源名.表名.字段名,也可以直接使用在本表单数据表定义中设置的字段简称,如${单价} 、${数量}
在此案例中,为明细表的小计组件设置赋值表达式,如下图所示,小计的值为单价与数量的乘积。

如果使用临时变量赋值,写法如下
${vars.formComps.var1}


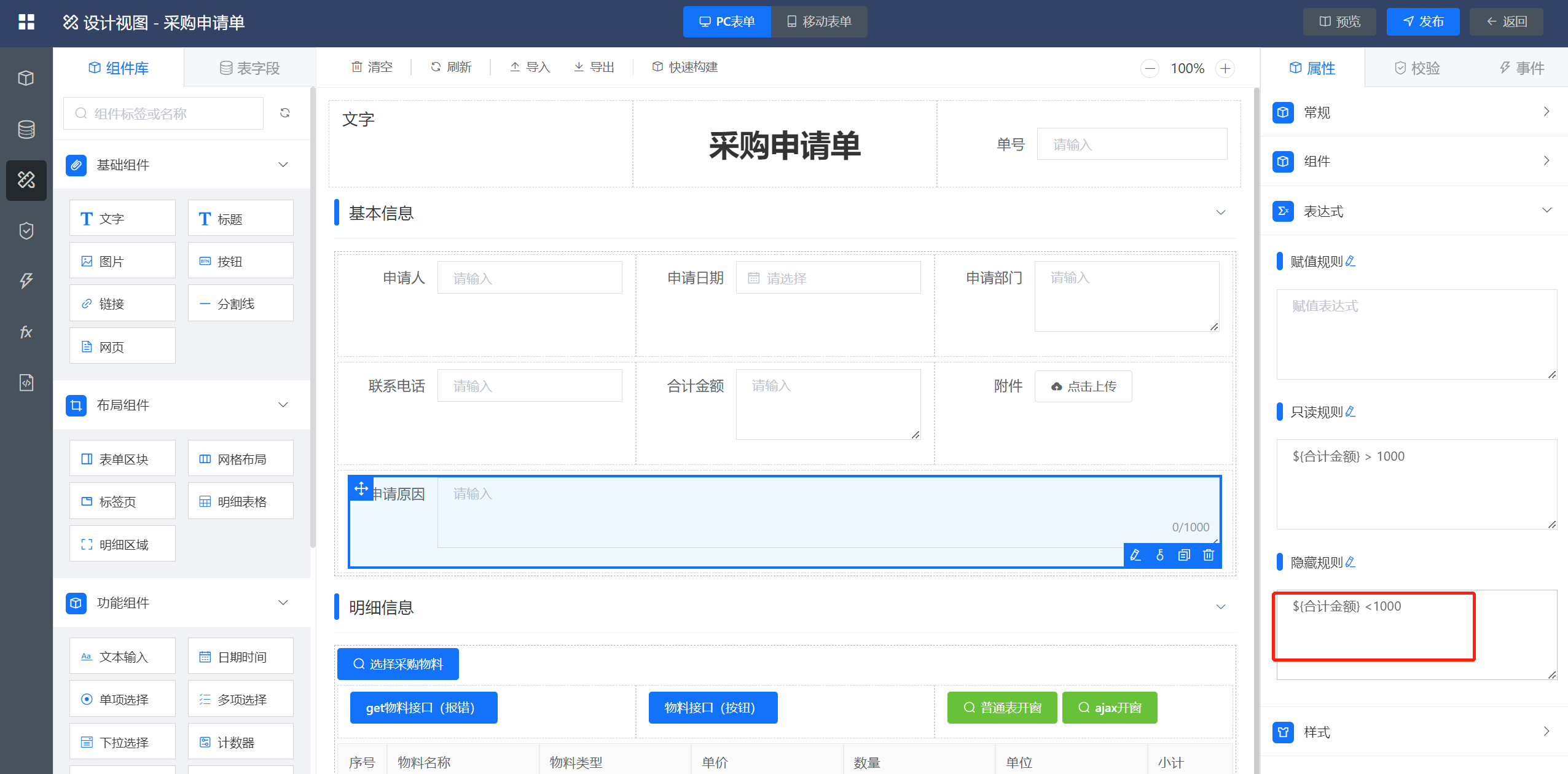
只读表达式,用于判断组件是否只读,如下图所示,当小计的值大于 10000 时,原因文本框将变为只读模式。

隐藏表达式,用于判断组件是否隐藏,如下图所示,当金额的值小于 100 时,原因文本框将隐藏。