组件样式
在组件样式面板中,可以用于设置组件的显示样式,注意此处的样式属于style样式,高于样式面板中设置的class样式

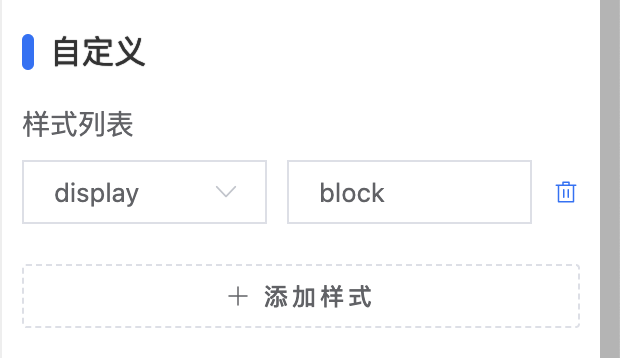
自定义样式
样式列表
支持使用css样式,可以自己输入想要的样式属性

一些常用的css样式属性如下:
display 属性规定是否/如何显示元素 。
- block ,将组件设置为块级元素,块级元素总是从新行开始,并占据可用的全部宽度。
- inline,将组件设置为行内元素, 行内元素不从新行开始,仅占用所需的宽度 。
- inline-block,将组件设置为行内块元素,行内块元素既能够设置宽高,又不独自占据一行。
- none, 该元素将被隐藏。
width 属性用于设置组件宽度。
height 属性用于设置组件高度。
margin 属性用于设置组件外边距。
- margin-top,组件距离位于此组件上方组件的距离。
- margin-right,组件距离位于此组件右方组件的距离。
- margin-bottom,组件距离位于此组件下方组件的距离。
- margin-left,组件距离位于此组件左方组件的距离。
font-size,用于设置组件内字体大小。
text-align 属性指定元素文本的水平对齐方式
- left ,把文本排列到左边。
- right , 把文本排列到右边。
- justify , 把文本排列到中间。
- right , 实现两端对齐文本效果。
- inherit , 从父元素继承 text-align 属性的值。
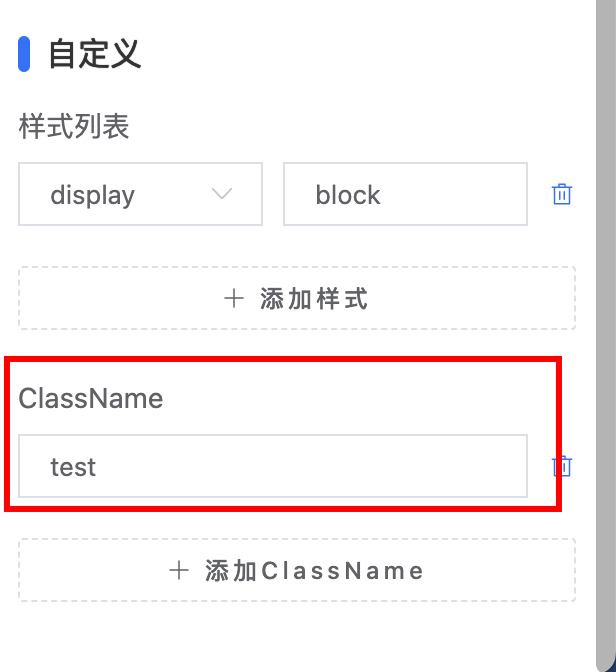
Class Name
表单允许用户直接通过css样式类控制组件的样式,在此处可以输入css 样式类的名称:

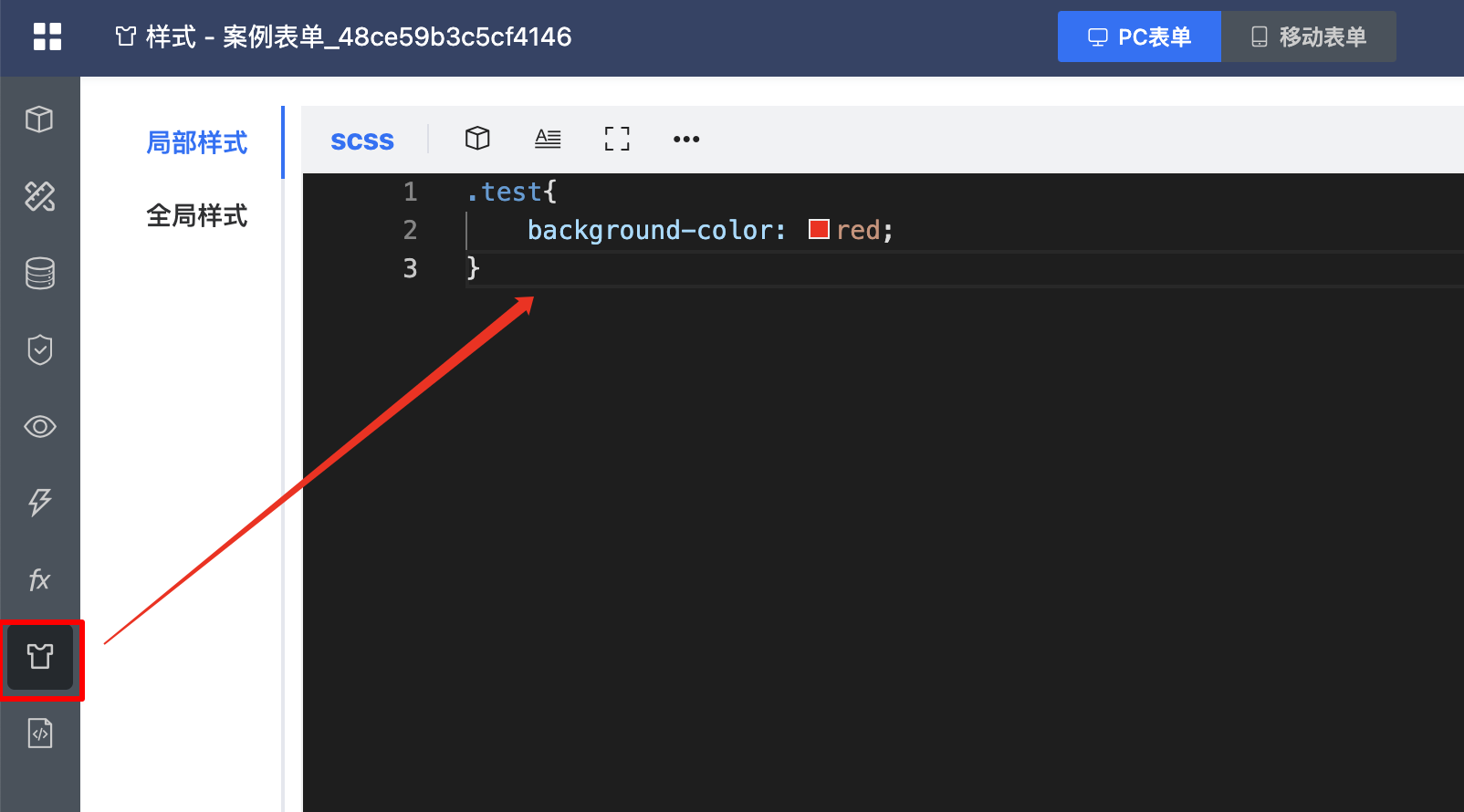
在样式页签中设置css样式类
.test{
background-color: red;
}