表单设计
介绍
表单的设计界面一共分为五个部分,上部分为预览发布区,左侧为核心功能页签和组件选择区,中间为表单布局设计区,右侧为属性配置区。

表单由各个组件组成,例如文本输入、下拉选择、选择用户、选择部门、明细表格组件等。
可以实现单表操作、多表关联、多表嵌套、联合计算、汇总数据等多种常用表单业务处理模式,用来填报各种数据,用作流程审批的基础。
新建表单
点击新建按钮,创建一个新的表单

修改表单基础信息
- 表单编码:配置表单的编码,不能与其他表单重复
- 表单名称:表单的显示名称
- 表单宽度:表单的宽度,默认占满整个页面
- 标签宽度:表单中标签的宽度,默认为86px,如果标签内容较长且不能换行,可调整此处
- 标签位置:表单中标签的显示位置,默认右侧显示(右对齐)
- 移动表单:PC表单关联的移动表单,点击后方的选择按钮即可选择
- 水印文字:表单在发起、审批、预览、查看等情况下显示的水印内容
- 展示顺序:用于表单的展示顺序
- 表单描述:当前表单的描述信息

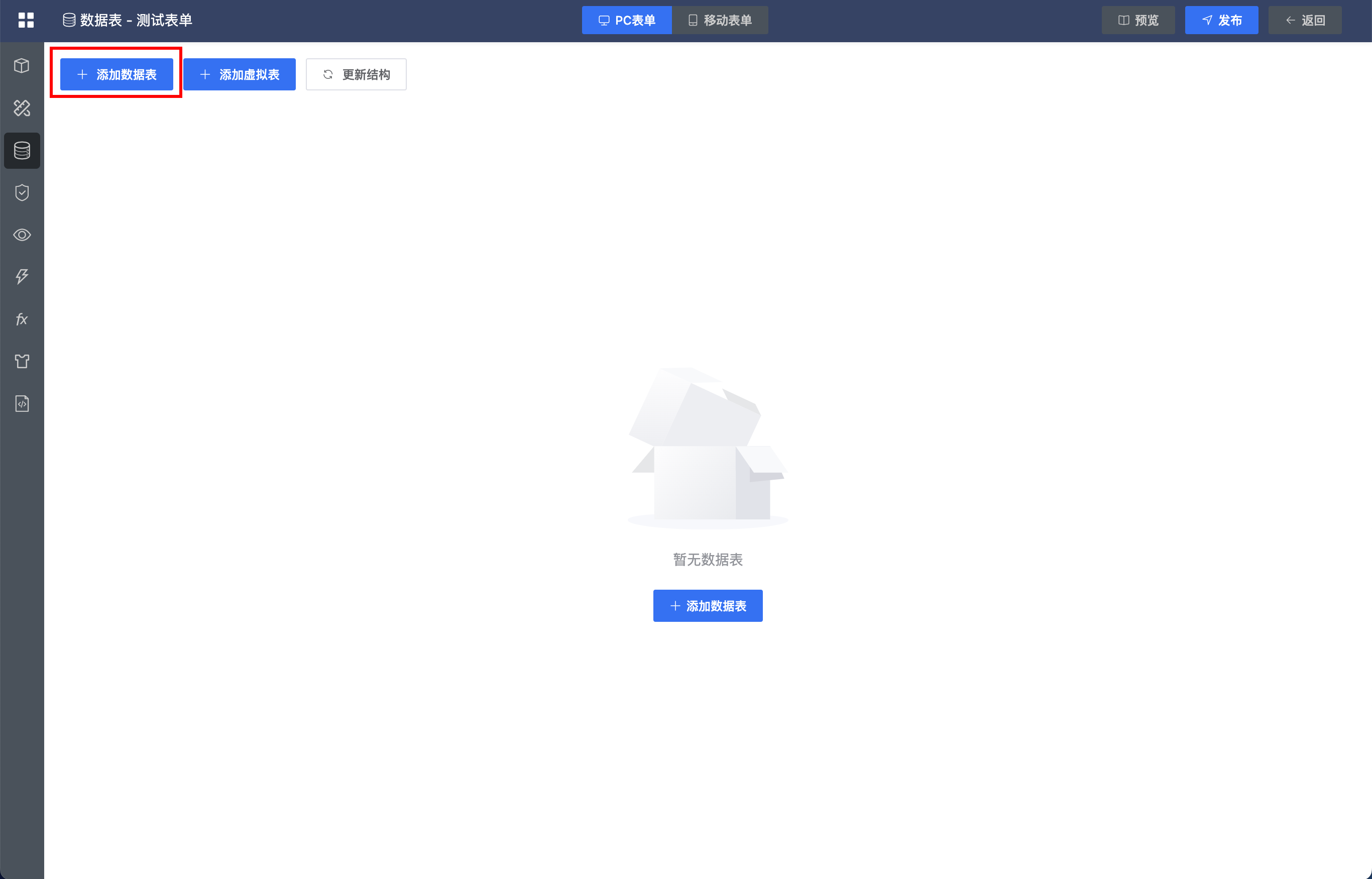
数据表
系统数据表配置界面支持添加数据表和虚拟表,虚拟表在使用上与数据表一致,但虚拟表中的数据不会被写入到数据库中,常用于存储临时数据或参与计算

选择要使用的数据源数据表,点击确认按钮完成添加

构建表单
表单提供了两种构建方式,除了允许用户手动构建表单,还提供了快速构建功能,快速构建功能会根据数据表结构自动构建表单,用户只需选择需要构建的字段即可。

快速构建生成模式分为三种:
- 全部字段:表单数据源中的所有表的所有字段都参与构建
- 已选字段:仅用户选择的字段参与构建
- 忽略字段:根据忽略规则,忽略特定符合设定的枚举或,正则表达式,其余字段参与构建

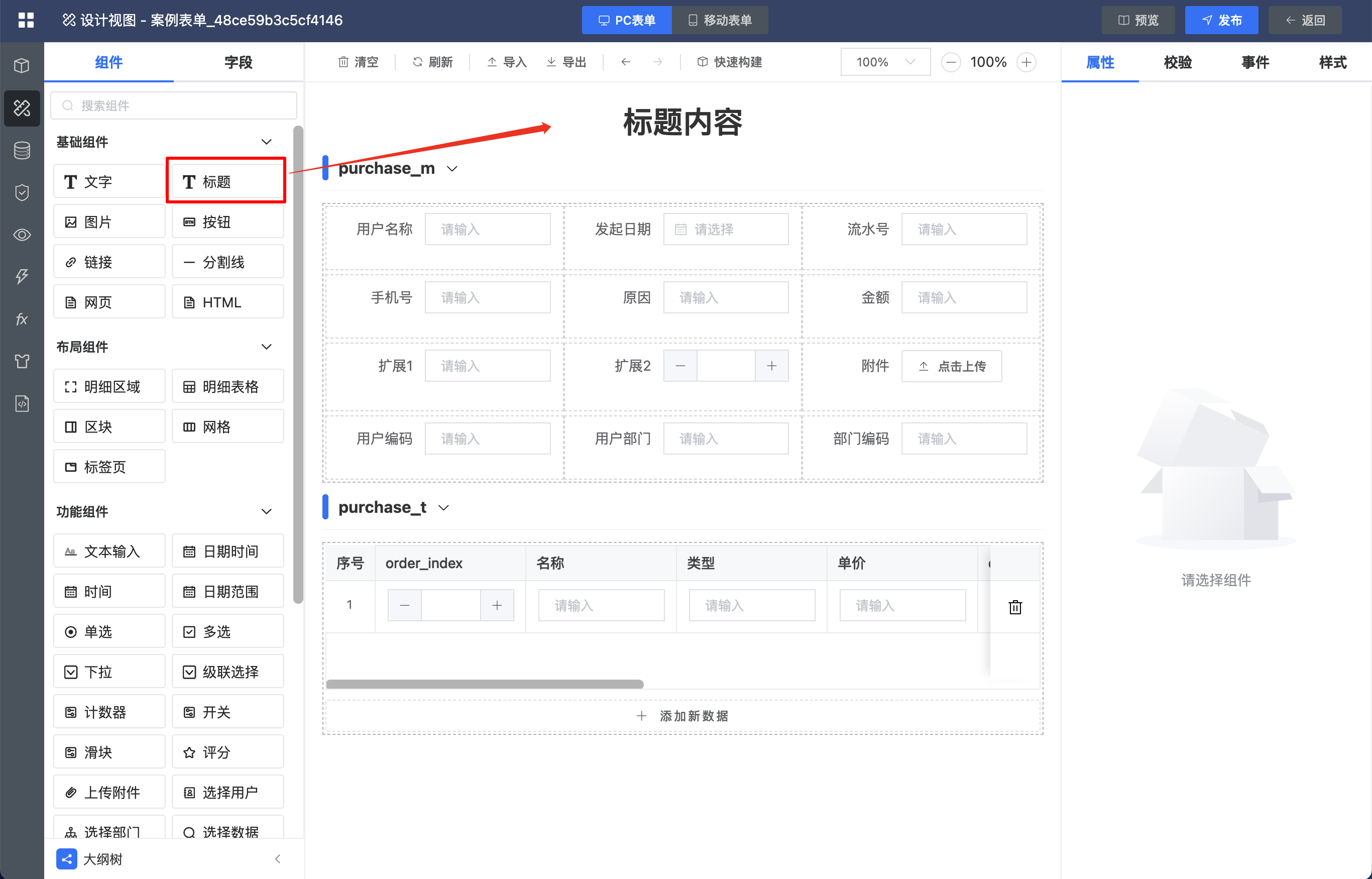
添加组件
从左侧的组件面板中拖动所需要的组件到画布上即可

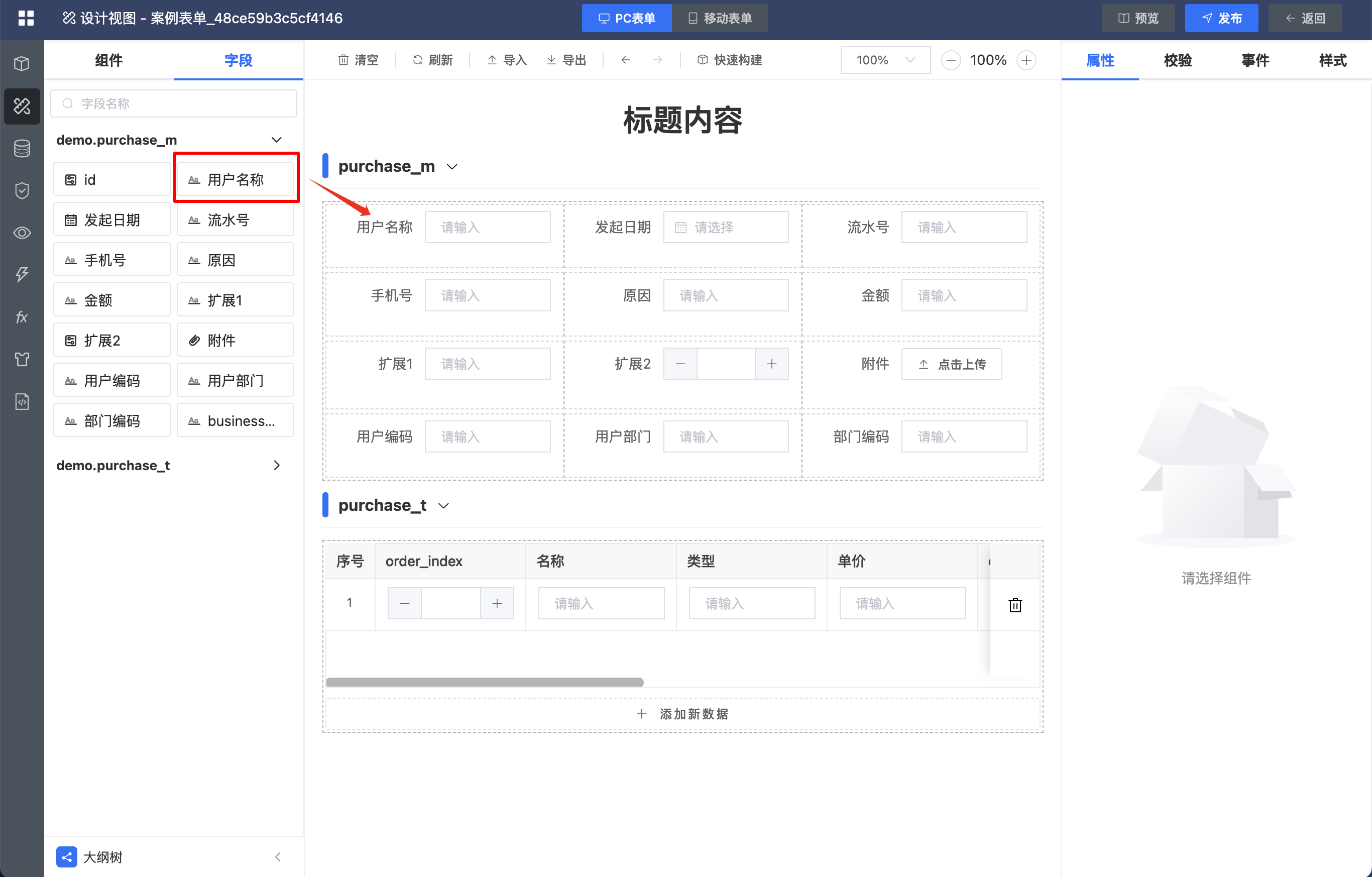
如果需要增加数据表中的某个字段,可以在左侧的字段面板中直接进行拖放操作

移动组件位置
当组件位置需要调整时,点击组件,鼠标移动到左上角位置,拖动移动按钮即可移动组件

设置组件属性
根据不同组件的特性,属性配置区自动展示相关组件内容。

导入导出
点击【导入】,可以选择需要被导入的表单文件。

点击【导出】,可以将表单导出为json文件。

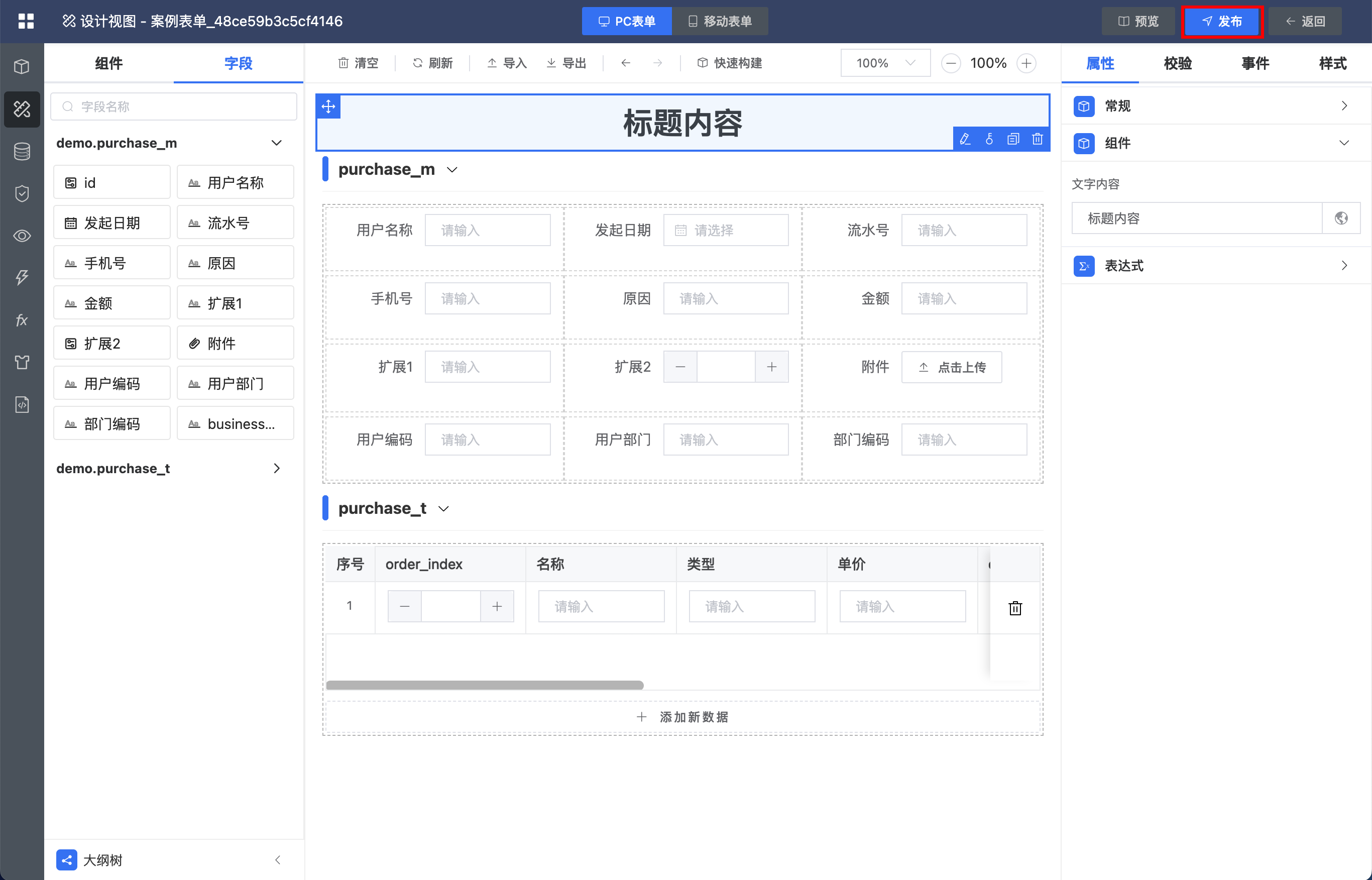
发布表单
表单设计完成后点击右上角发布按钮,发布表单即可完成。