分页
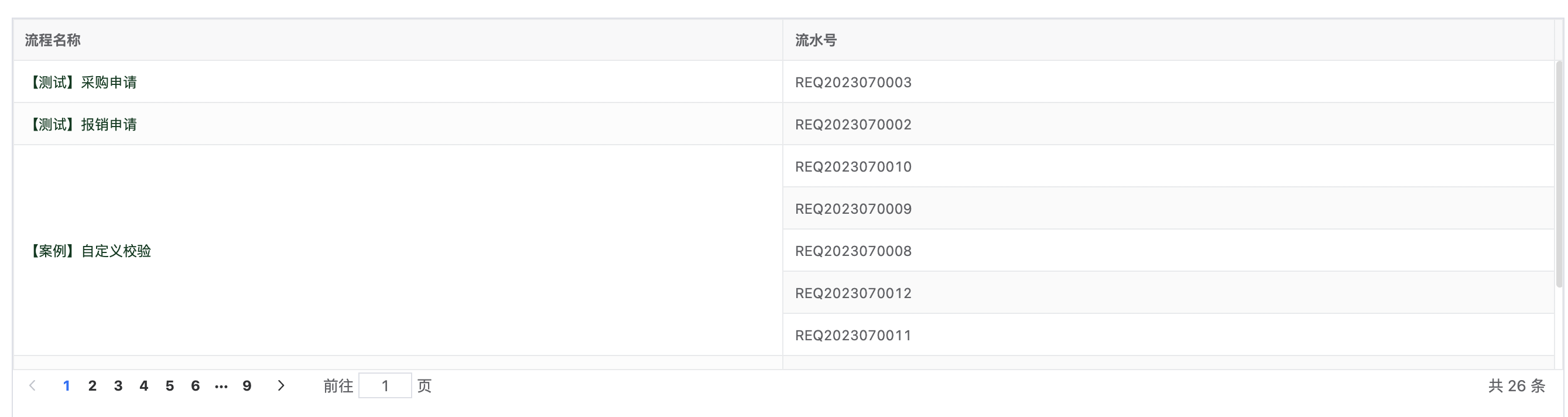
对于表格中需要展示大量数据的情况,可以通过分页的形式限制表格显示的行数,分页组件一般需要和其他数据展示类组件配合使用

基础用法
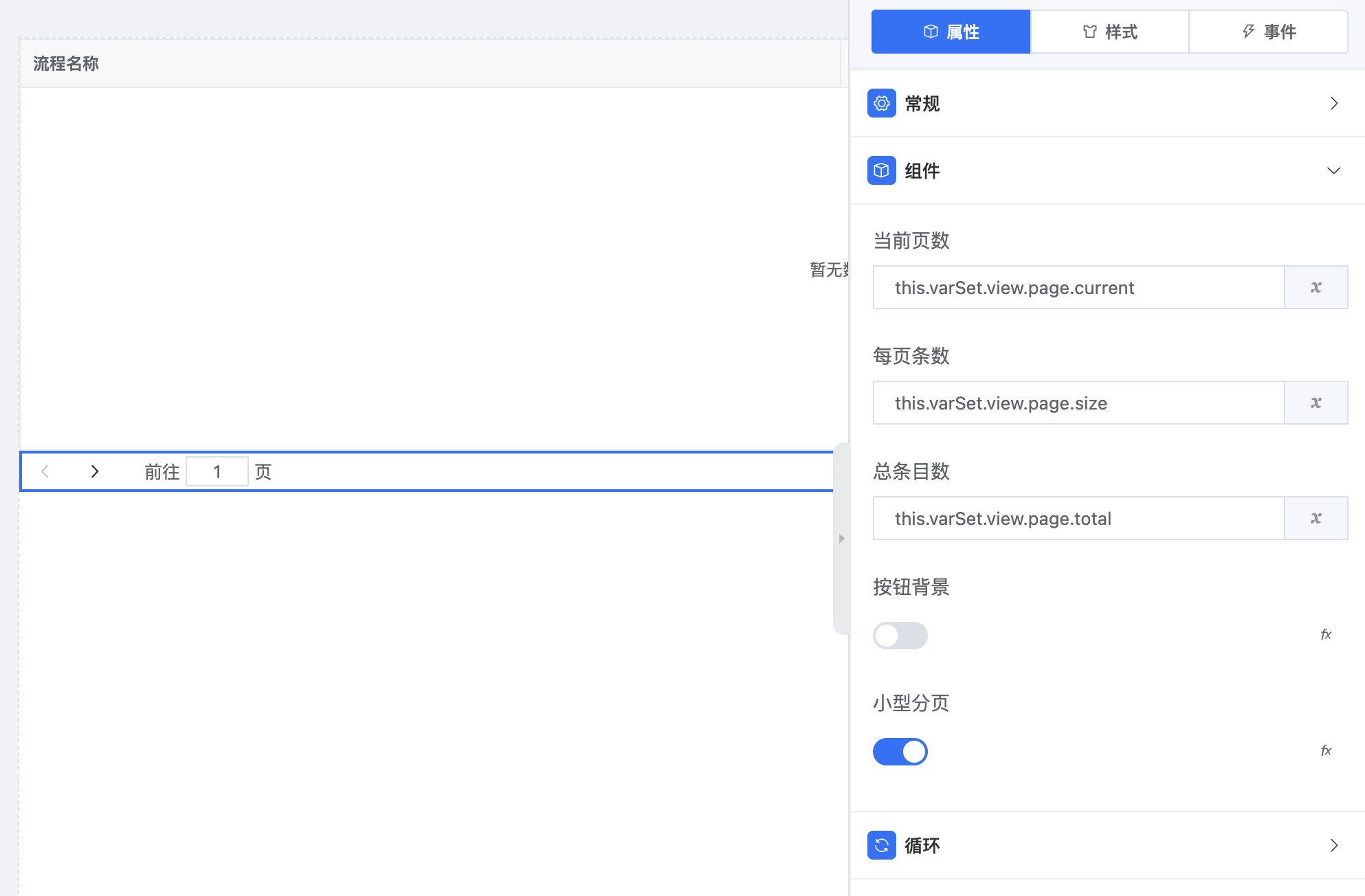
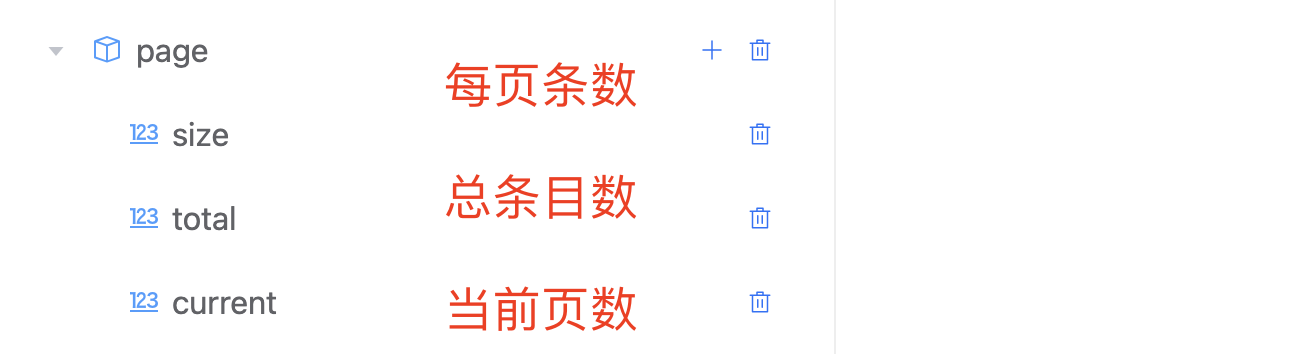
- 分页组件共有三个主要配置,即当前页数、每页条数、总条目数,一般情况下三个配置都需要通过表达式绑定到变量中

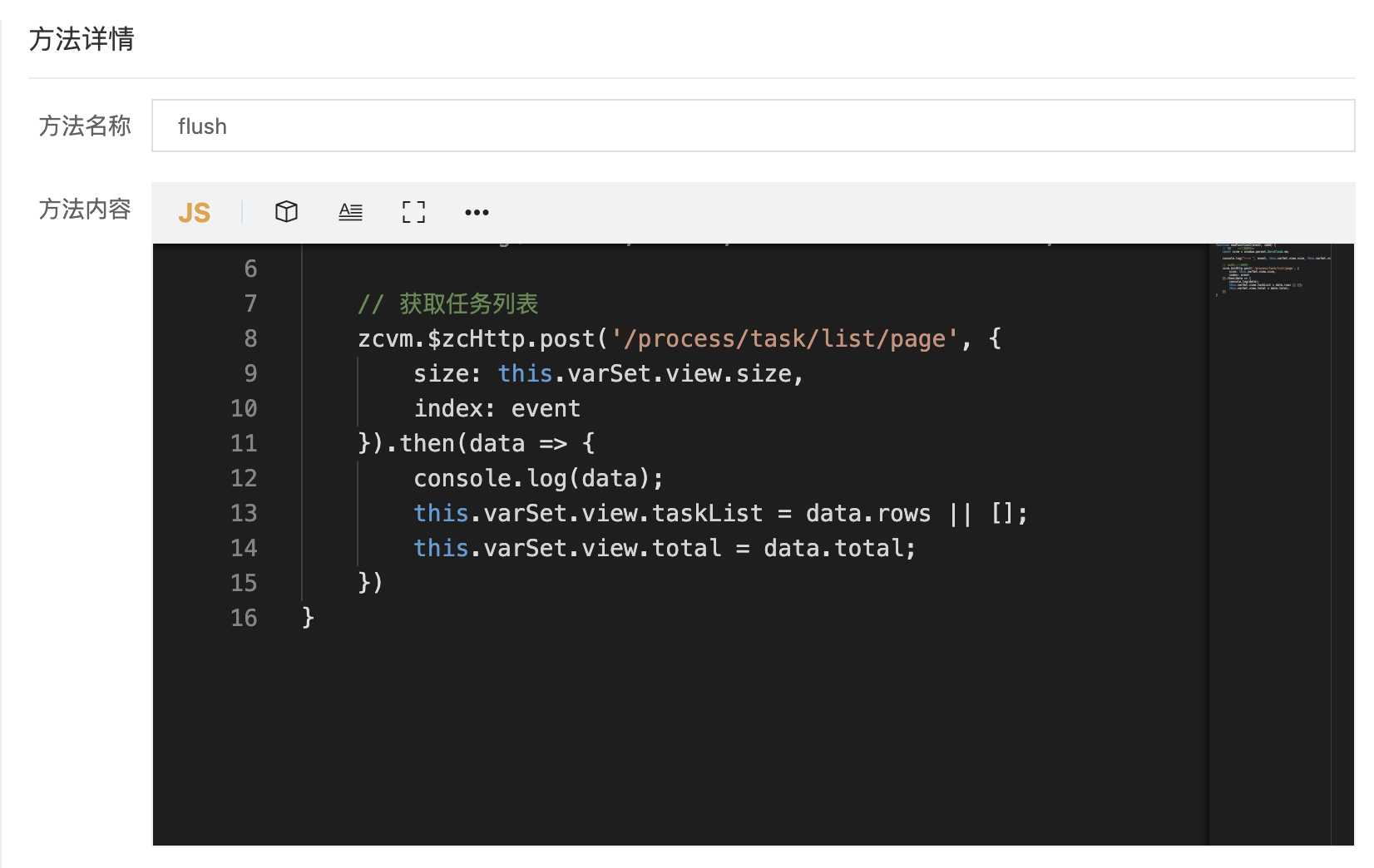
- 在请求接口数据时,将变量作为分页参数传递过去即可
// 获取任务列表
zcvm.$zcHttp.post('/process/task/list/page', {
size: this.varSet.view.size,
index: event
}).then(data => {
console.log(data);
this.varSet.view.taskList = data.rows || [];
this.varSet.view.total = data.total;
})

属性设置
当前页数:分页组件当前所在的页每页条数:指定每页需要请求的条目数量总条目数:指定包含总条目数的变量按钮背景:是否显示分页按钮的背景颜色小型分页:控制分页组件的显示大小