表单组件可以快速的对范围内输入类型组件进行收集、校验与提交

表单组件一般和表单项组件配合使用
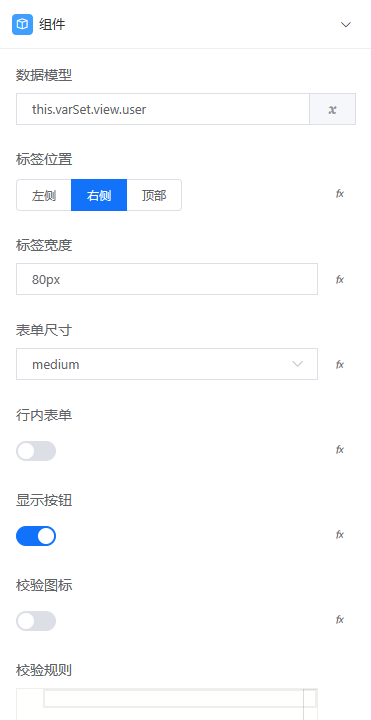
数据模型:指定绑定到表单的数据模型(变量)标签位置:指定标签所在的位置标签宽度:指定表单占用的宽度表单尺寸:指定表单的尺寸大小行内表单:是否以行内形式显示表单显示按钮:是否在表单底部显示按钮(提交、清空)校验图标:是否显示校验图标校验规则:指定当前表单的校验规则

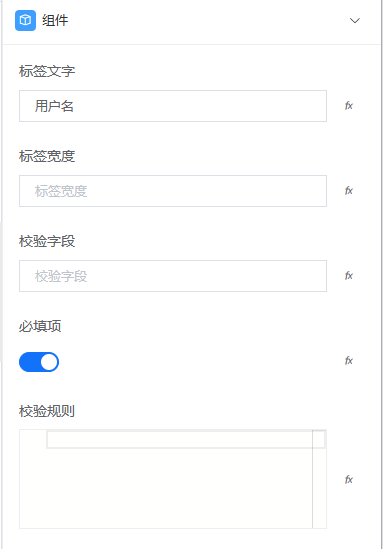
标签文字:指定当前表单项的显示文字标签宽度:指定当前表单项的宽度校验字段:指定当前表单项的校验字段必填项:当前项是否为必填项校验规则:指定当前表单项的校验规则