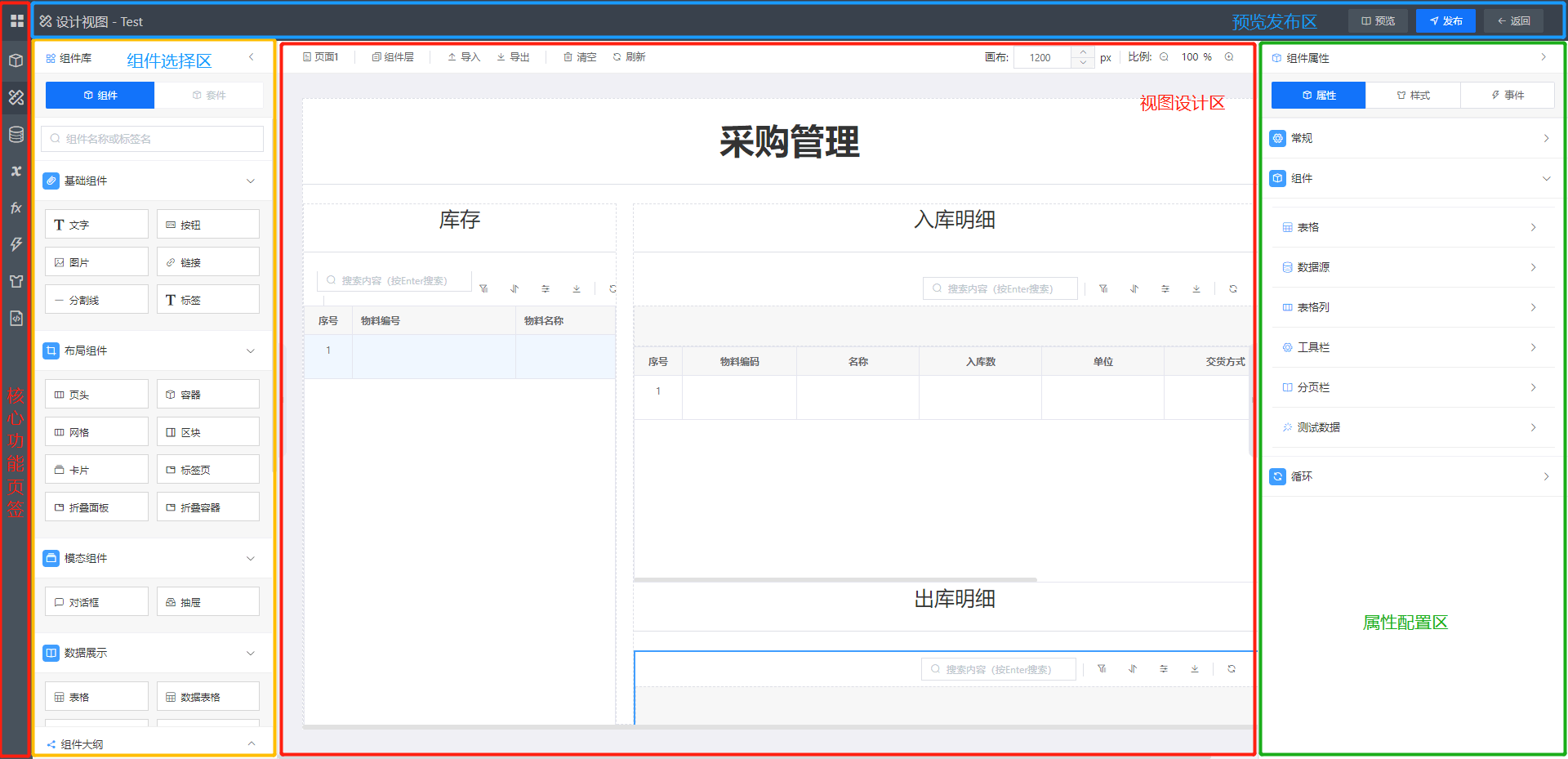
视图设计
视图设计和表单设计界面布局与操作具有诸多类似之处

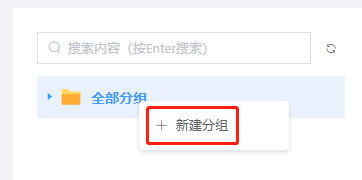
新建分组
可以将
相同类别的视图放在同一个分组中,以实现更高效的管理与使用 尽管视图允许直接建立在根路径下,但对于大多数场景来说,仍然建议通过分组对视图进行归类, 分组允许嵌套,一个分组中可以有一个或多个子分组
右键点击需要新建分组的目录,选择新建分组选项

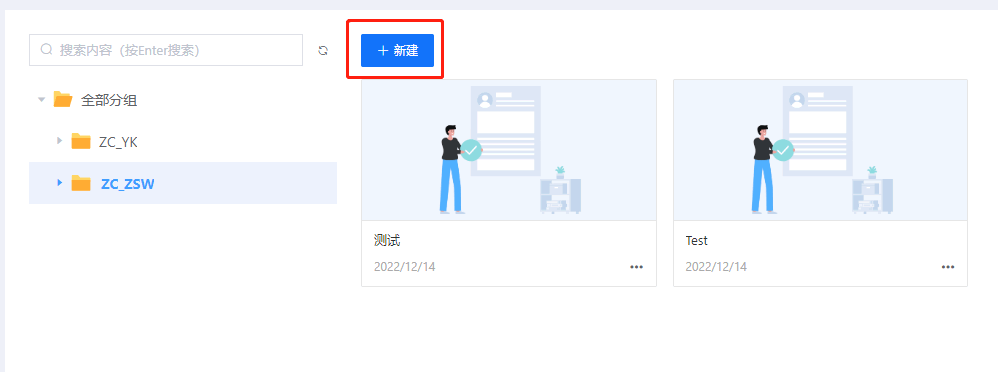
新建视图
选中需要新建视图的分组点击右侧的
新建按钮,新建一个视图

- 点击
新建按钮后,会自动跳转到设计视图界面
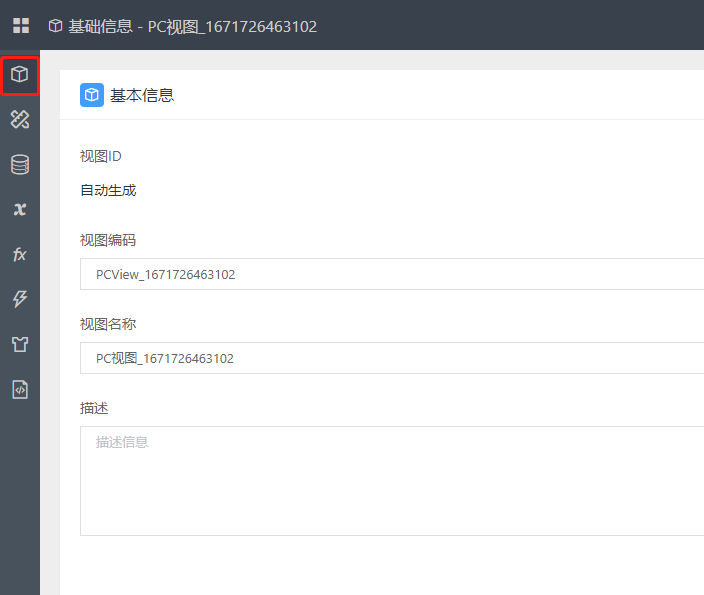
视图基础信息
视图的基础信息可以修改与视图有关的信息
- 点击右侧
核心功能页签中的基础信息页

- 修改视图的基础信息,其中:
视图ID:无需配置,系统会自动生成视图编码:视图在系统中的编码,需与其他视图编码不同视图名称:视图在系统中的显示名称描述:视图的描述信息
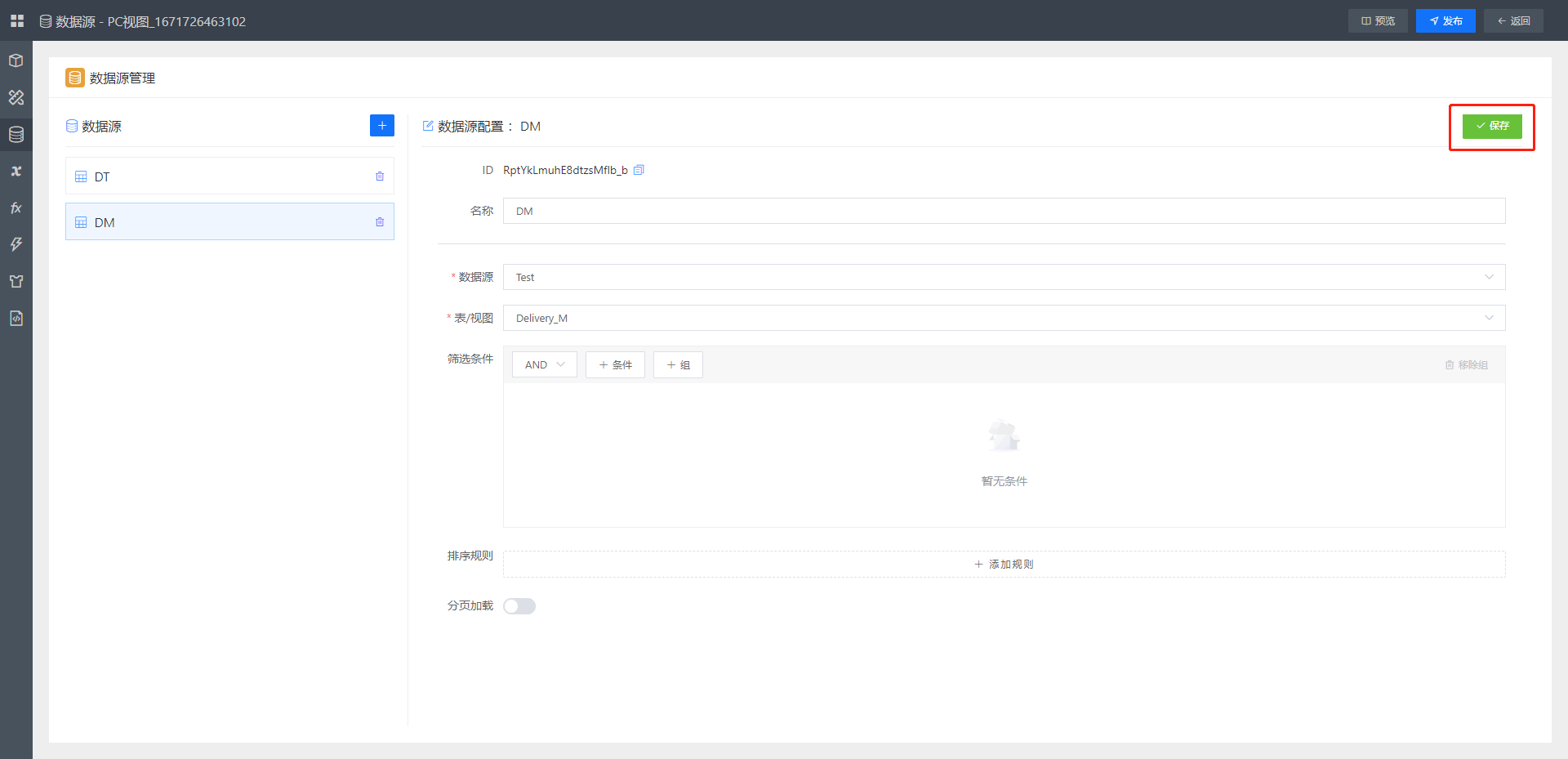
数据源配置
- 点击右侧
核心功能页签中的数据源页

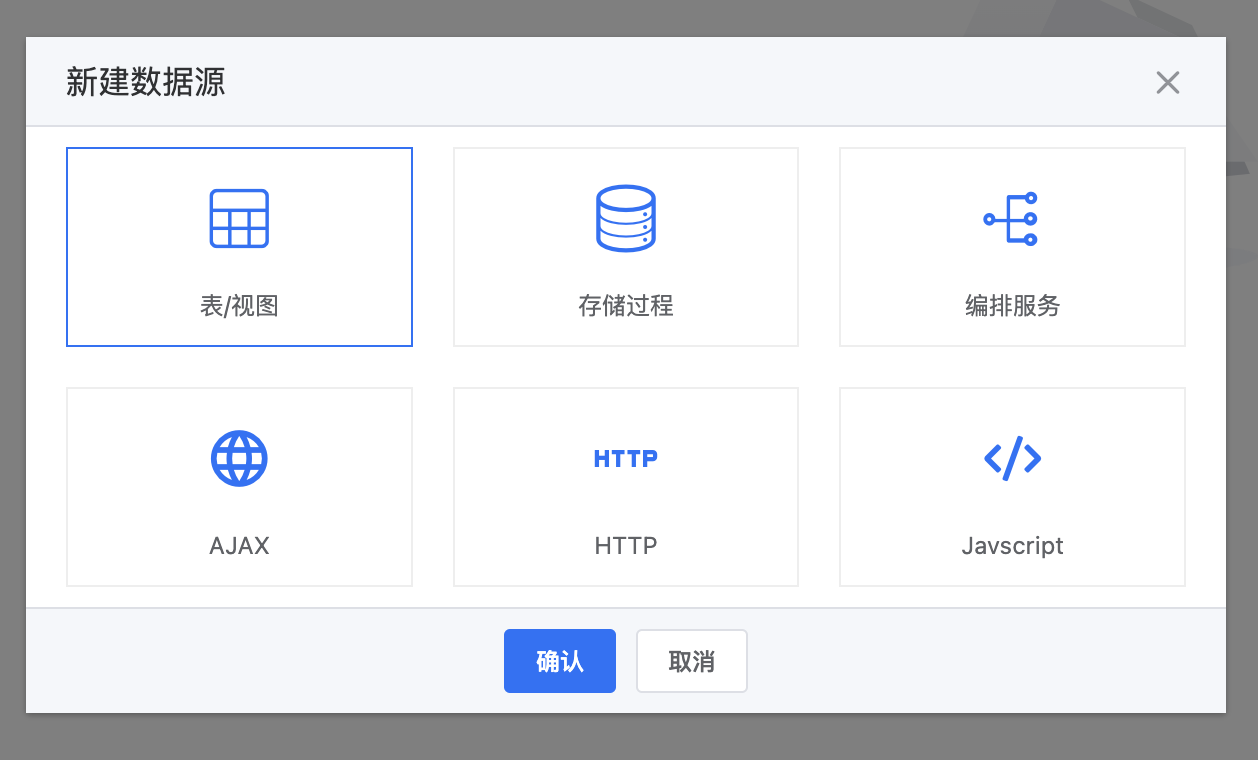
- 点击
添加按钮(+)

- 目前支持多种数据来源,可根据实际情况选择,此处以数据表为例

- 配置数据源的相关信息,配置规则和表单一致,注意配置完成后必须点击右上角的
保存按钮进行保存

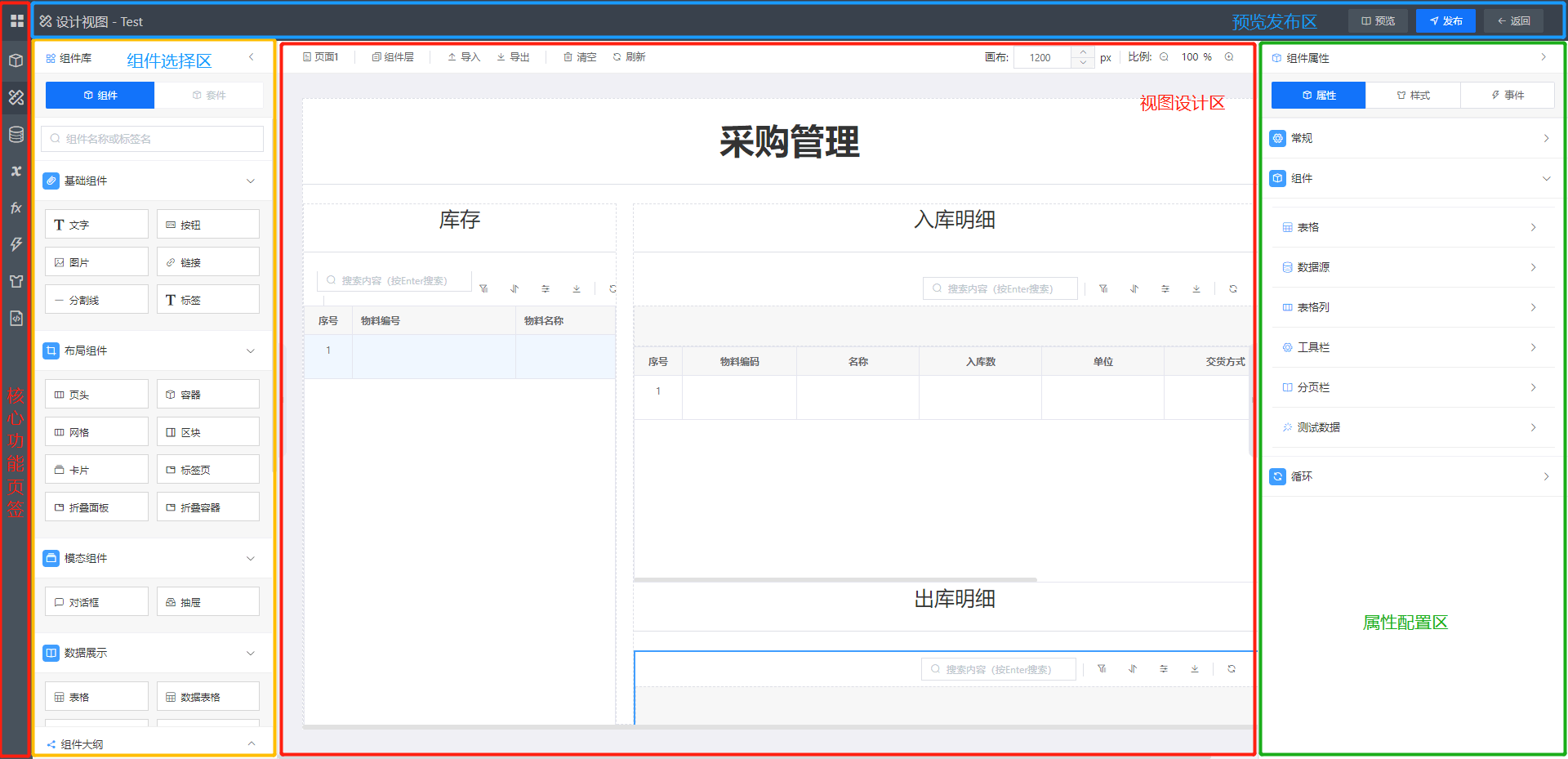
视图设计
- 点击右侧
核心功能页签中的设计视图页

- 从左侧的组件选择区拖动组件到视图设计区

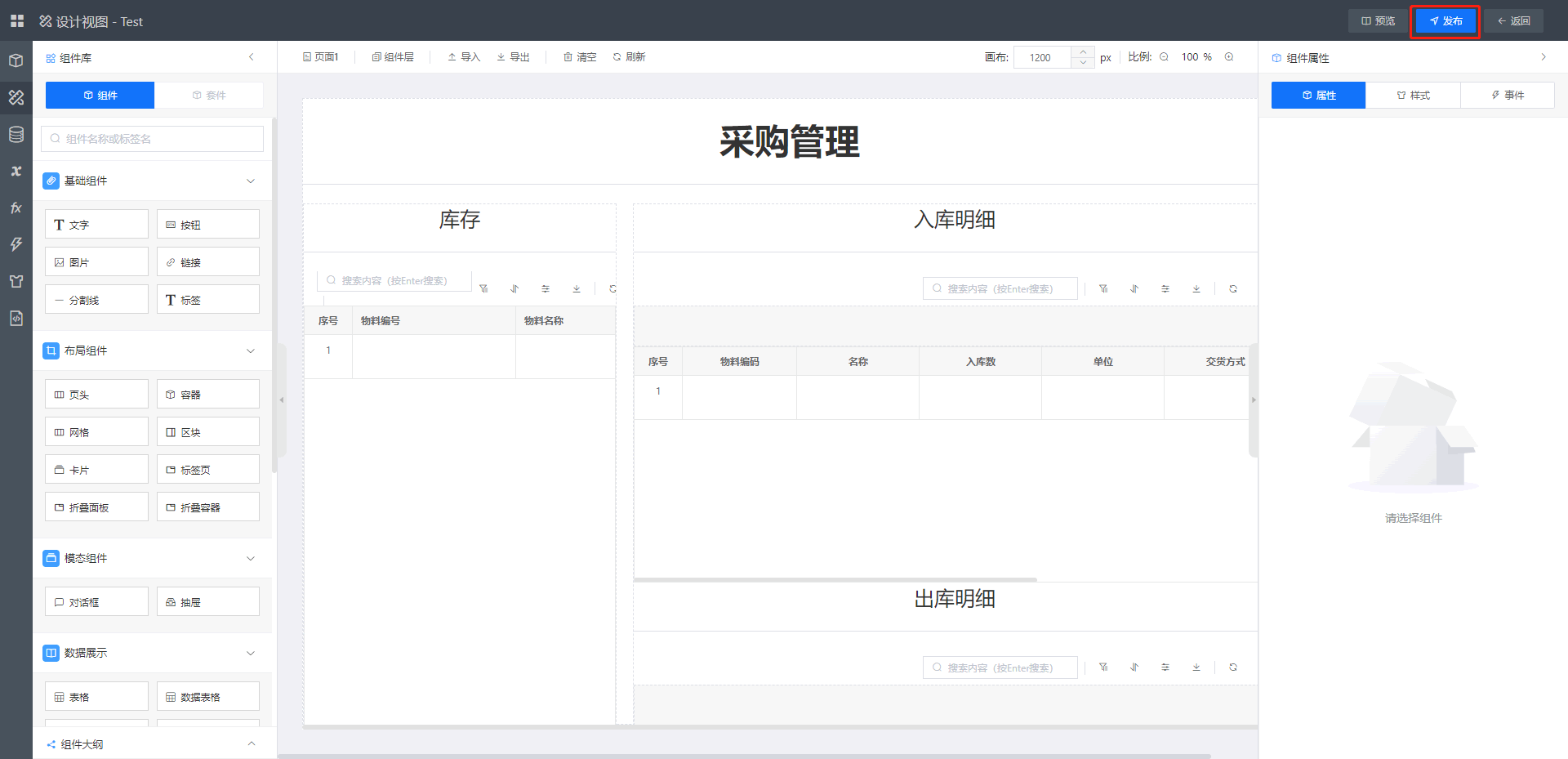
视图发布
注意,在点击
返回按钮退出视图设计时,会丢失一切没有发布的操作
- 点击右上角的发布按钮,将视图发布